Event bubbling
Event bubbling is a type of event propagation[1] where the event first triggers on the innermost target element, and then successively triggers on the ancestors (parents) of the target element in the same nesting hierarchy till it reaches the outermost DOM element or document object[2] (Provided the handler is initialized). It is one way that events are handled in the browser. Events are actions done by the user such as a button click, changing a field etc. Event Handlers are used to execute code when a particular kind of user interface event occurs, such as when a button has been clicked or when a webpage has completed loading.
Overview
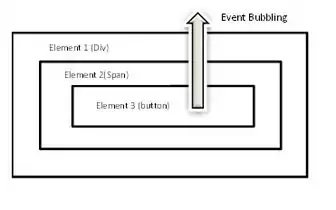
Consider the DOM structure where there are 3 elements nested in the following order: Element 1 (Div), Element 2 (Span), Element 3 (Button) whose on-click handlers are handler1(), handler2() and handler3() respectively.

<div id="Element1" onclick="handler1()">
<span id="Element2" onclick="handler2()">
<input type="button" id="Element3" onclick="handler3()"/>
</span>
</div>
When the Element3 button is clicked, an event handler for Element 3 is triggered first, then event bubbles up and the handler for immediate parent element - Element 2 is called, followed by the handler for Element 1 and so on till it reaches the outermost DOM element.
Event handling order: handler3() - > handler2() -> handler1()
The innermost element from where the event is triggered is called the target element.[3] Most of the browsers consider event bubbling as the default way of event propagation. However, there is another approach for event propagation known as Event Capturing,[4] which is the direct opposite of event bubbling, where event handling starts from the outermost element (or Document) of the DOM structure and goes all the way to the target element, executing the target element handler last in order.
Implementation
All the event handlers consider event bubbling as the default way of event handling. But a user can manually select the way of propagation by specifying that as the last parameter in addEventListener() [5] of any element in JavaScript.
addEventListener("type", "Listener", "CaptureMode")
If the CaptureMode is False, the event will be handled using event bubbling.
If the CaptureMode is True, the event will be handled using event capturing.
If a user doesn’t specify any value of CaptureMode argument, then it is by default considered as event bubbling. Most of the browser support both event bubbling and event capturing (Except IE <9 and Opera<7.0 which do not support event capturing).[1]
JavaScript also provides an event property called bubbles to check whether the event is bubbling event or not. It returns a Boolean value True or False depending on whether the event can bubble up to the parent elements in DOM structure or not.
var isBubblePossible = event.bubbles;
isBubblePossible : True, if event can bubble up to the ancestors
isBubblePossible : False, if event cannot bubble up[6]
Use of Event Bubbling
To handle cases where one event has more than one handler, event bubbling concept can be implemented. The major use of event bubbling is the registration of default functions present in the program. In recent times, not many developers use event capturing or bubbling in particular. It is not necessary to implement event bubbling; it may become complicated for the users to keep track of the actions getting executed because of an event.[1]
Preventing event bubbling
It is sometimes useful to stop a single trigger on one element lead to multiple triggers on ancestors. JavaScript provides the following methods to prevent event bubbling:
1) stopPropagation(): This method stops the further propagation of any particular event to its parents, invoking only the event handler of the target element. Although supported by all W3C compliant browsers, Internet Explorer below version 9 requires the historical alias cancelBubble,[7] as in:
event.cancelBubble = true;
For all W3C compliant browsers:
event.stopPropagation();
2) stopImmediatePropagation(): This method will not only stop the further propagation but also stops any other handler of the target event from executing. In the DOM, the same event can have multiple independent handlers, so stopping the execution of one event handler generally doesn’t affect the other handlers of the same target. But stopImmediatePropagation() method prevents the execution of any other handler of the same target.[7]
For all W3C compliant browsers:
event.stopImmediatePropagation();
Another approach to stop event bubbling is to cancel the event itself, however this prevents the target handler execution as well.
See also
References
- "Javascript - Event order". www.quirksmode.org. Retrieved 2016-09-11.
- "HTML DOM Document Objects". www.w3schools.com. Retrieved 2016-09-11.
- https://www.w3schools.com/jsref/event_target.asp
- "Bubbling and capturing | JavaScript Tutorial". javascript.info. Retrieved 2016-09-11.
- "HTML DOM addEventListener() Method".
- "bubbles Event Property". www.w3schools.com. Retrieved 2016-09-11.
- "Event Bubbling, How to prevent it ?". www.markupjavascript.com. Retrieved 2016-09-11.