Natural mapping (interface design)
The term natural mapping comes from proper and natural arrangements for the relations between controls and their movements to the outcome from such action into the world. The real function of natural mappings is to reduce the need for any information from a user’s memory to perform a task. This term is widely used in the areas of human-computer interaction (HCI) and interactive design.[1]
Mapping versus natural mapping
Mapping and natural mapping are very similar in that they are both used in relationship between controls and their movements and the result in the world. The only difference is that natural mapping provides users with properly organized controls for which users will immediately understand which control will perform which action.[1]
A simple design principle:
If a design depends upon labels, it may be faulty.[2] Labels are important and often necessary, but the appropriate use of natural mappings can minimize the need for them. Wherever labels seem necessary, consider another design.[3]
Example of poor mapping and good mapping: kitchen stove
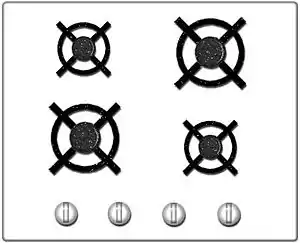
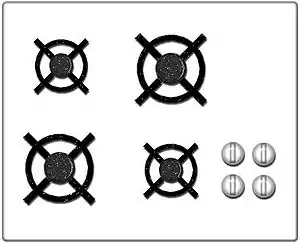
Consider, by way of example, the use of labelling on kitchen stoves with different arrangements of burners and controls.
Poor mapping: arbitrary arrangement of stove controls[4]

In the above case, an arbitrary arrangement of controls, such as controls in a row, even though the burners are arranged in a rectangle, thereby visually frustrating the inexperienced user, leading to a period of experimenting with the controls to become familiar with the proper usage, and potential danger to the user.[5]
Good mapping: full natural mapping of controls and burners[4]

Issues with the Stove metaphor: Moving to a theoretical understanding of Mapping
In the stove metaphor there is an illustration of placement in relation to the controls; however, the effect of the control in relation to its operation is Heat as a result of Rotation. Rotation does not naturally relate to heat, therefore the relationship is artificial, and a social construction. A better example would be the simple one of a privacy bolt on a toilet stall. A simple slide bolt with a knob has a very direct mapping, whereas, one with a rotating lever requires the understanding of the transformation of the rotation translated into the movement of the bolt horizontally. From this perspective, mapping is a characteristic of affordance. A deeper understanding of many our perceived 'natural' mapping relationships uncovers a predominately socially constructed, or cultural, underpinning. Such as rotating a volume knob to make the music volume go 'up'.[6]
References
- Norman, Donald A., "Knowledge in the Head and in the World". The Design of Everyday Things. New York: Basic Book, 1988. 75
- A Foundation For a perfect UI Design by CitrusBits (March 20, 2015)
- Norman, Donald A., "Knowledge in the Head and in the World". The Design of Everyday Things. New York: Basic Book, 1988. 78
- Norman, Donald A., "Knowledge in the Head and in the World". The Design of Everyday Things. New York: Basic Book, 1988. 77
- “Don’t Get Burned by Bad Mapping” by Wayne Greenwood
- “Marshall McLuhan, Affordance, Mapping, and Human Computer Interaction in Interactive Media” by Robert Wellington
External links
- Publications by Donald Norman from Interaction-Design.org
- “Don’t Get Burned by Bad Mapping” by Wayne Greenwood
