Pixel art
Pixel art is a form of digital art, created through the use of software, where images are edited on the pixel level. The aesthetic for this kind of graphics comes from 8-bit and 16-bit computers and video game consoles, in addition to other limited systems such as graphing calculators. In most pixel art, the color palette used is extremely limited in size, with some pixel art using only two colors.
| Art and video games |
|---|
|
|
Creating or modifying pixel art characters or objects for video games is sometimes called spriting, a term that arose from the hobbyist community. The term likely came from the term sprite, a term used in computer graphics to describe a two-dimensional bitmap that is used in tandem with other bitmaps to construct a larger scene.
History
Some of the earliest counterparts of modern pixel art could be found in the electronic advertising displays of New York City during the early 20th century, with simple monochromatic light bulb matrix displays extant circa 1937.[1] Pixel art as it is known today largely originates from classic video games, particularly classic arcade games such as Space Invaders (1978) and Pac-Man (1980), and 8-bit consoles such as the Nintendo Entertainment System (1983) and Sega Master System (1985).
The term pixel art was first published by Adele Goldberg and Robert Flegal of Xerox Palo Alto Research Center in 1982.[2] The concept, however, goes back about 11 years before that, for example in Richard Shoup's SuperPaint system in 1972, also at Xerox PARC.[3]
Some traditional art forms, such as counted-thread embroidery (including cross-stitch) and some kinds of mosaic and beadwork, are very similar to pixel art. These art forms construct pictures out of small colored units similar to the pixels of modern digital computing. A similar concept on a much bigger scale can be seen in the North Korean Arirang Festival.
Definition
Although the definition of the medium is not concrete, the majority of pixel artists agree that an image can be categorized as pixel art when the artist is manipulating the image with deliberate control over the placement of each individual pixel.[4] When purposefully editing in this way, changing the position of a few pixels can have a drastic effect on the image. Most pixel artists do not consider images that have had filters applied to them which cause the image to look pixellated to be the same as pixel art, as the pixels that make up the image were not consciously placed by the artist, and usually do not hold much importance to the bigger picture.
A common characteristic in pixel art is the low overall colour count in the image. Pixel art as a medium mimics a lot of traits found in older video game graphics, rendered by machines which were capable of only outputting a limited number of colours at once. Additionally, many pixel artists are of the opinion that in most cases, using a large number of colours, especially when very similar to each other in value, is unnecessary, and detracts from the overall cleanliness of the image, making it look messier. Many experienced pixel artists recommend not using more colours than necessary.
Techniques


Drawings usually start with what is called the line art, which is the basis line that defines the character, building or anything else the artist is intending to draw. Linearts are usually traced over scanned drawings and are often shared among other pixel artists. Other techniques, some resembling painting, also exist.
The limited palette often implemented in pixel art usually promotes dithering to achieve different shades and colors, but due to the nature of this form of art this is usually done completely by hand, but most software specifically geared toward pixel art offers a dithering option. See the Software section for a list of options. Hand-made anti-aliasing is also used.
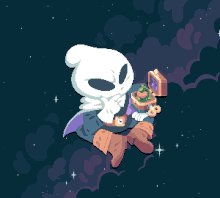
Here are a few parts of the above image of “The Gunk” in detail, depicting a few of the techniques involved:
1. The basic form of dithering, using two colors in a 2×2 checkerboard pattern. Changing the density of each color will lead to different subtones.
2. Stylized dithering with 2×2 pixel squares randomly scattered can produce interesting textures. Small circles are also frequent.
3. Anti-aliasing can be used, by hand, to smooth curves and transitions. Some artists only do this internally, to keep crisp outlines that can go over any background. The PNG alpha channel can be used to create external anti-aliasing for any background.
Saving and compression
Pixel art is preferably stored in a file format utilizing lossless data compression, such as run-length encoding or an indexed color palette. GIF and PNG are two file formats commonly used for storing pixel art. The JPEG format is avoided because its lossy compression algorithm is designed for smooth continuous-tone images and introduces visible artifacts in the presence of dithering.
 GIF file
GIF file
(318 bytes) PNG file
PNG file
(254 bytes) Magnified JPEG to show artifacts
Magnified JPEG to show artifacts JPEG file
JPEG file
(706 bytes)
Projections
Pixel art is commonly divided in two subcategories: isometric and non-isometric. The isometric kind is drawn in a near-isometric dimetric projection. This is commonly seen in games to provide a three-dimensional view without using any real three-dimensional processing. Technically, an isometric angle would be of 35.264 degrees from the horizontal, but this is avoided since the pixels created by a line drawing algorithm would not follow a neat pattern. To fix this, lines with a 1:2 pixel ratio are picked, leading to an angle of about 26.57 degrees (arctan 0.5). One subcategory is planometric, which is done at a 1:1 angle, giving a more top-down look. Another subcategory is "RPG perspective", in which the x and z (vertical) axes are combined into a side/top view. This view is facing an edge, instead of a vertex.[5]
- Examples of near-isometric pixel art
.gif) Pixcity (enlarged 4x)
Pixcity (enlarged 4x) PixelPlaza City
PixelPlaza City
Non-isometric pixel art is any pixel art that does not fall in the isometric category, such as views from the top, side, front, bottom or perspective views.
Scaling

When pixel art is displayed at a higher resolution than the source image, it is often scaled using the nearest-neighbor interpolation algorithm. This avoids blurring caused by other algorithms, such as bilinear and bicubic interpolation—which interpolate between adjacent pixels and work best on continuous tones, but not sharp edges or lines. Nearest-neighbor interpolation preserves these sharp edges, but it makes diagonal lines and curves look blocky, an effect called pixelation. Thus, hybrid algorithms have been devised to interpolate between continuous tones while preserving the sharpness of lines in the piece; such attempts include the 2xSaI, Super Eagle, and the high-quality hqx algorithms.
Uses
Pixel art was very often used in older computer and console video games.[6] With the increasing use of 3D graphics in games, pixel art lost some of its use. Despite that, there is still a very active professional/amateur community, since mobile phones and other portable devices still have low resolution and therefore require skillful use of space and memory. The improvement in current technology has caused pixel art to evolve, as it allows for better detail and animation in the art style than previously attainable. Pixel art has also been used in advertising, with one such company being Bell. The group eBoy specializes in isometric pixel graphics for advertising.[7]
Icons for operating systems with limited graphics abilities are also pixel art. The limited number of colors and resolution presents a challenge when attempting to convey complicated concepts and ideas in an efficient way. On the Microsoft Windows desktop icons are raster images of various sizes, the smaller of which are not necessarily scaled from the larger ones and could be considered pixel art. On the GNOME and KDE desktops, icons are represented primarily by SVG images, but also with hand-optimized, pixel art PNGs for smaller sizes such as 16x16 and 24x24. Another use of pixel art on modern desktop computers is favicons.

Modern pixel art has been seen as a reaction to the 3D graphics industry by amateur game/graphic hobbyists.[8] Many retro enthusiasts often choose to mimic the style of the past. Some view the pixel art revival as restoring the golden age of third and fourth generation consoles, where it is argued graphics were more aesthetically pleasing. Pixel art still remains popular and has been used in social networking virtual worlds such as Citypixel and Habbo, as well as among hand-held devices such as the Nintendo DS, Nintendo 3DS, PSP, PS Vita and mobile phones, and in modern indie games such as Hotline Miami and FTL: Faster Than Light.[6]
Software
Notable software for pixel art include:
- GrafX2, a free software bitmap editor.
- GIMP, a free software raster graphics editor with pixel art and animation features.
- Krita, a free software raster graphics editor with pixel art and animation features.
- Aseprite, a commercial pixel editor with pixel art and animation features with the source code available.
- Deluxe Paint, a proprietary graphics editor for the Amiga frequently used by demoscene pixel artists.
- Microsoft Paint, a proprietary raster graphics editor bundled with Microsoft Windows.
See also
References
- New York in the mid 1930s in Color. Rick88888888. 3 August 2019. Event occurs at 23:49-23:55 – via Youtube.
- Goldberg, Adele and Robert Flegal. "ACM president's letter: Pixel Art". Communications of the ACM. Vol. 25. Issue 12. Dec. 1982.
- T. S. Perry and P. Wallich, "Inside the PARC: the `information architects'," in IEEE Spectrum, vol. 22, no. 10, pp. 62-76, Oct. 1985.
- Silber, Daniel. Pixel Art for Game Developers. CRC Press, 2017. Retrieved April 15, 2019
- Razorback, Fil. "Chapter 3: Perspectives". OpenGameArt.org. Les Forges Pixel Art Course. Retrieved March 24, 2016.
- Podgorski, Daniel (September 30, 2015). "Style by Necessity: FTL: Faster Than Light, and Pixel Art as a New Cubism". The Gemsbok. Retrieved March 24, 2016.
- Eskilson, Stephen J. (2012-02-28). Graphic Design: A New History (2 ed.). p. 392. ISBN 978-0300172607.
- Chierchia, WDfriday, Francis Chouquet, Matthieu Bué, Nicolas Lussagnet, Ange. "Démystifions le Pixel Art : interview d'Olivier Huard » Webdesign Friday (#wdfr)".