Model–view–viewmodel
Model–view–viewmodel (MVVM) is a software architectural pattern that facilitates the separation of the development of the graphical user interface (the view) – be it via a markup language or GUI code – from the development of the business logic or back-end logic (the model) so that the view is not dependent on any specific model platform. The view model of MVVM is a value converter,[1] meaning the view model is responsible for exposing (converting) the data objects from the model in such a way that objects are easily managed and presented. In this respect, the view model is more model than view, and handles most if not all of the view's display logic.[1] The view model may implement a mediator pattern, organizing access to the back-end logic around the set of use cases supported by the view.

MVVM is a variation of Martin Fowler's Presentation Model design pattern.[2][3] It was invented by Microsoft architects Ken Cooper and Ted Peters specifically to simplify event-driven programming of user interfaces. The pattern was incorporated into Windows Presentation Foundation (WPF) (Microsoft's .NET graphics system) and Silverlight (WPF's Internet application derivative).[3] John Gossman, one of Microsoft's WPF and Silverlight architects, announced MVVM on his blog in 2005.[3]
Model–view–viewmodel is also referred to as model–view–binder, especially in implementations not involving the .NET platform. ZK (a web application framework written in Java) and KnockoutJS (a JavaScript library) use model–view–binder.[3][4][5]
Components of MVVM pattern
- Model
- Model refers either to a domain model, which represents real state content (an object-oriented approach), or to the data access layer, which represents content (a data-centric approach).
- View
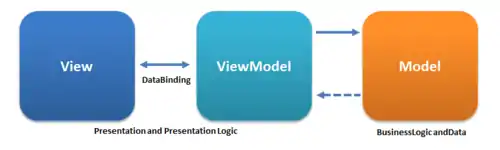
- As in the model–view–controller (MVC) and model–view–presenter (MVP) patterns, the view is the structure, layout, and appearance of what a user sees on the screen.[6] It displays a representation of the model and receives the user's interaction with the view (mouse clicks, keyboard input, screen tap gestures, etc.), and it forwards the handling of these to the view model via the data binding (properties, event callbacks, etc.) that is defined to link the view and view model.
- View model
- The view model is an abstraction of the view exposing public properties and commands. Instead of the controller of the MVC pattern, or the presenter of the MVP pattern, MVVM has a binder, which automates communication between the view and its bound properties in the view model. The view model has been described as a state of the data in the model.[7]
- The main difference between the view model and the Presenter in the MVP pattern is that the presenter has a reference to a view, whereas the view model does not. Instead, a view directly binds to properties on the view model to send and receive updates. To function efficiently, this requires a binding technology or generating boilerplate code to do the binding.[6]
- Binder
- Declarative data and command-binding are implicit in the MVVM pattern. In the Microsoft solution stack, the binder is a markup language called XAML.[8] The binder frees the developer from being obliged to write boiler-plate logic to synchronize the view model and view. When implemented outside of the Microsoft stack, the presence of a declarative data binding technology is what makes this pattern possible,[4][9] and without a binder, one would typically use MVP or MVC instead and have to write more boilerplate (or generate it with some other tool).
Rationale
MVVM was designed to remove virtually all GUI code ("code-behind") from the view layer, by using data binding functions in WPF (Windows Presentation Foundation) to better facilitate the separation of view layer development from the rest of the pattern.[3] Instead of requiring user experience (UX) developers to write GUI code, they can use the framework markup language (e.g., XAML) and create data bindings to the view model, which is written and maintained by application developers. The separation of roles allows interactive designers to focus on UX needs rather than programming of business logic. The layers of an application can thus be developed in multiple work streams for higher productivity. Even when a single developer works on the entire code base, a proper separation of the view from the model is more productive, as the user interface typically changes frequently and late in the development cycle based on end-user feedback.
The MVVM pattern attempts to gain both advantages of separation of functional development provided by MVC, while leveraging the advantages of data bindings and the framework by binding data as close to the pure application model as possible.[3][10][11] It uses the binder, view model, and any business layers' data-checking features to validate incoming data. The result is that the model and framework drive as much of the operations as possible, eliminating or minimizing application logic which directly manipulates the view (e.g., code-behind).
Criticism
John Gossman has criticized the MVVM pattern and its application in specific uses, stating that MVVM can be "overkill" when creating simple user interfaces. For larger applications, he believes that generalizing the viewmodel upfront can be difficult, and that large-scale data binding can lead to lower performance.[12]
Implementations
.NET frameworks
See also
- Common layers in an information system logical architecture
References
- Google groups. "Thought: MVVM eliminates 99% of the need for ValueConverters".
- Martin Fowler (19 July 2004). "The Presentation Model Design Pattern". Martin Fowler.com.
- Smith, Josh (February 2009). "WPF Apps with the Model–View–ViewModel Design Pattern". MSDN Magazine.
- Massey, Simon. "Presentation Patterns in ZK". Retrieved 24 March 2012.
- Steve Sanderson. "KnockoutJS".
- "The MVVM Pattern". msdn.microsoft.com. Retrieved 29 August 2016.
- Pete Weissbrod. "Model–View–ViewModel Pattern for WPF: Yet another approach". Archived from the original on 1 February 2008.
- Wildermuth, Shawn. "Windows Presentation Foundation Data Binding: Part 1". Microsoft. Retrieved 24 March 2012.
- "ZK MVVM". Potix. Retrieved 24 March 2012.
- John Gossman. "Tales from the Smart Client: Introduction to Model/View/ViewModel pattern for building WPF apps". Cite journal requires
|journal=(help) - Karl Shifflett. "Learning WPF M-V-VM". Archived from the original on 13 April 2009. Retrieved 5 June 2009.
- John Gossman. "Tales from the Smart Client: Advantages and disadvantages of M-V-VM". Cite journal requires
|journal=(help)
External links
- "How to implement MVVM (Model–View–ViewModel) in TDD (test-driven development)". Microsoft Developer Network. Microsoft.
- "Introduction to Model/View/ViewModel pattern for building WPF apps". Microsoft Developer Network. Microsoft.
- MVVM validation logic, written in Java by Tim Clare
- "Understanding MVVM: A Guide for JavaScript Developers". AddysOnmani.com.
- "MVVM Step by step tutorial". learnmvvm.com.
