Vaadin
Vaadin (Finnish pronunciation: [ˈʋɑːdin]) is an open-source platform for web application development. The Vaadin Platform includes a set of web components, a Java web framework, and a set of tools and application starters. Its flagship product, Vaadin Platform (previously Vaadin Framework) allows the implementation of HTML5 web user interfaces using the Java programming language.
 | |
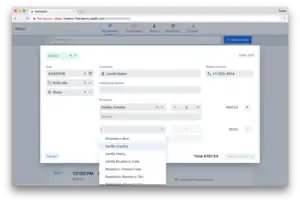
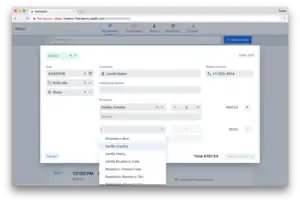
 Web application implemented with Vaadin Flow | |
| Developer(s) | Vaadin Ltd. |
|---|---|
| Stable release | 18.0.5 (January 12, 2021[1]) [±] 14.4.7 (LTS) (February 2, 2021[2]) [±] |
| Repository | Vaadin Repository |
| Written in | Java, JavaScript |
| Platform | Cross platform |
| Type | Web framework |
| License | Apache License 2.0 |
| Website | vaadin.com |
History
Development was first started as an adapter on top of the Millstone 3 open-source web framework released in the year 2002. It introduced an Ajax-based client communication and rendering engine. During 2006 this concept was then developed separately as a commercial product. As a consequence of this, a large part of Vaadin's server-side API is still compatible with Millstone's Swing-like APIs.
In early 2007 the product name was changed to IT Mill Toolkit and version 4 was released. It used a proprietary JavaScript Ajax-implementation for the client-side rendering, which made it rather complicated to implement new widgets. By the end of the year 2007 the proprietary client-side implementation was abandoned and GWT was integrated on top of the server-side components. At the same time, the product license was changed to the open source Apache License 2.0. The first production-ready release of IT Mill Toolkit 5 was made on March 4, 2009, after an over one year beta period.
On September 11, 2008, it was publicly announced[4][5] that Michael Widenius–the main author of the original version of MySQL–invested in IT Mill, the developer of Vaadin. The size of the investment is undisclosed.
On May 20, 2009, IT Mill Toolkit changed its name to Vaadin Framework. The name originates from the Finnish word for doe, more precisely put, a female reindeer. It can also be translated from Finnish as "I insist". In addition to the name change, a pre-release of version 6 along with a community website was launched. Later, IT Mill Ltd, the company behind the open source Vaadin Framework, changed its name to Vaadin Ltd.
On March 30, 2010, Vaadin Directory was opened. It added a channel for distributing add-on components to the core Vaadin Framework, both for free or commercially. On launch date, there were 95 add-ons already available for download.
On February 22, 2017, Vaadin Framework 8 was released.[6] Improvements include a re-written data binding API utilizing modern Java features such as type parameters and lambda expressions, and more efficient memory and CPU usage.
On June 25, 2018, Vaadin 10 was released.[7] Vaadin 10 made possible to use Vaadin's components from any technology compatible with Web Components and enhanced Vaadin Directory to include Web Components distribution. Vaadin Flow–the next generation of Vaadin Framework–was presented as a server-side Java web framework on top of the Vaadin components.
On September 5, 2018, Vaadin 11 was released with Gradle integration, a few new components and Vaadin Charts 6.1.
On December 5, 2018, Vaadin 12 was released.[8]
On March 6, 2019, Vaadin 13 was released.[9]
On August 14, 2019, Vaadin 14 was released.[10] It's the latest LTS (Long Term Support) version with free maintenance for 5 years. One of the main new features is the support for npm and Bower (in Compatibility mode).
Latest stable version as of May 24, 2020, is Vaadin 14.2.0, released on May 20, 2020.[11]
Vaadin 14.2.0 sees the introduction of pnpm[12] as the packet manager.
Vaadin's components
Vaadin's components are a comprehensive set of Web Components for application developers. The components can be used in web documents (without frameworks ) and web frameworks compatible with Web Components. These components are the core of Vaadin Flow, a Java web framework that offers a Java API on top of each Vaadin component.
Basic usage
The Vaadin components are typically installed with npm or Bower. For example, the following command installs the vaadin-button component:
bower install vaadin/vaadin-button
Once installed, the component can be used in a web page as follows:
<html>
<head>
<link rel="import" href="bower_components/vaadin-button/vaadin-button.html" />
</head>
<body>
<vaadin-button onclick='alert("Hello, World")'>Click me</vaadin-button>
</body>
</html>
The following is a screenshot of the previous page:

Available components
The following table shows a list of the free open-source Web Components included in Vaadin:
| Component | Element name | Description |
|---|---|---|
| Button | vaadin-button | Element for customized buttons |
| Checkbox | vaadin-checkbox | Element for customized checkboxes |
| Combo box | vaadin-combo-box | Shows a list of items with filtering |
| Context menu | vaadin-context-menu | Shows context dependent items for any element on the page |
| Date picker | vaadin-date-picker | A date selection field with a scrollable month calendar |
| Dialog | vaadin-dialog | Shows modal dialogs |
| Dropdown menu | vaadin-dropdown-menu | Customizable web component for dropdown menus |
| Form layout | vaadin-form-layout | Configurable responsive layout for form elements |
| Grid | vaadin-grid | Data grid / data table element |
| UI icon set | vaadin-icons | A collection of 600+ icons |
| Item | vaadin-item | A container for item elements |
| vaadin-list-box | Reusable list boxes | |
| Notification | vaadin-notification | Customized notifications |
| Ordered layout | vaadin-ordered-layout | Horizontally or vertically align HTML elements |
| Themable input controls | ||
| Progress bar | vaadin-progress-bar | Customized progress bars |
| Radio button | vaadin-radio-button | Customized radio buttons |
| Split layout | vaadin-split-layout | Partition a layout into resizeable areas |
| Navigation tabs | vaadin-tabs | Customized tabs |
| Upload | vaadin-upload | Upload multiple files with progress indication |
Vaadin Flow
 | |
 | |
| Developer(s) | Vaadin Ltd. |
|---|---|
| Stable release | 2.0.10
/ 3 September 2019[13] |
| Preview release | 3.0.0.alpha1
/ 16 August 2019[14] |
| Repository | Flow Repository |
| Platform | Java |
| Type | Web framework |
| License | Apache License 2.0 |
| Website | vaadin.com/flow |
Vaadin Flow (previously Vaadin Framework) is a web framework for building web applications and websites. Vaadin Flow programming model is similar to Vaadin Framework's–It uses Java as the programming language for creating web content. Vaadin Flow features a server-side architecture which means that most of the logic runs on the server. On the client-side, Vaadin Flow is built on top of Web Component standards.
Vaadin Flow includes Web Component support for Java developers and allows the use of HTML templates (based on Polymer) with automated client-server communication. It also includes APIs for routing (connecting user interface components to URLs), data binding (synchronizing input fields with server-side data models), and server-side DOM manipulation.
Basic usage
The following is an elementary example of Vaadin Flow usage:
@Route("hello-world")
public class MainView extends VerticalLayout {
public MainView() {
TextField textField = new TextField("Enter your name");
Button button = new Button("Click me", event ->
add(new Span("Hello, " + textField.getValue())));
add(textField, button);
}
}
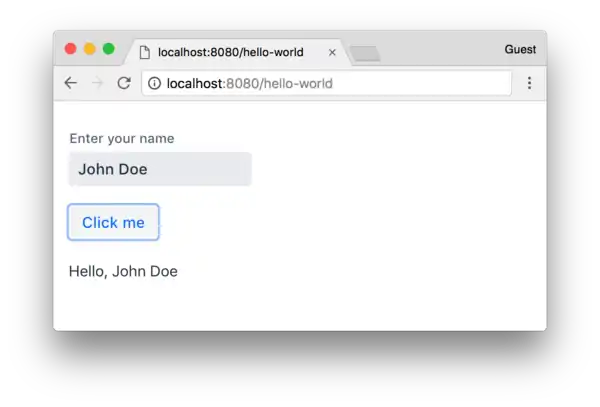
The following is a screenshot of the previous application:

User interface implementation with only Java
Vaadin Flow allows the usage of existing interface components and the implementation of new ones by using Java code running on the server side. It is possible to create and modify the DOM from the server side. The constructor in the following snippet of code shows how to create a new HTML div element, set its id attribute, and add a click listener:
@Route("")
public class MainView extends Div {
public MainView() {
Div div = new Div();
div.setText("Click me");
div.getElement().setAttribute("id", "main");
div.getElement().addEventListener("click", (DomEventListener) event ->
add(new Span("Hello, World")));
add(div);
}
}
Web Components integration
Web Components integration is provided through the @Tag and @Import annotations. The following snippet of code shows how to wrap an existing web component in a server-side Java component:
@Tag("juicy-ace-editor")
@HtmlImport("bower_components/juicy-ace-editor/juicy-ace-editor.html")
public class JuicyAceEditor extends Div {
public void setMode(String mode) {
getElement().setAttribute("mode", mode);
}
}
Router
The Router is a core concept in Vaadin Flow and enables navigation via URLs. The Router allows the connection of URLs to user interface components. It is based on the HTML5 History API which allows end users to navigate through pages while preserving the page state. The following snippet of code shows how to use the @Route annotation to show the annotated component when the end user requests a URL like http://yourdomain.com/hello/world:
@Route("hello/world")
public class HelloWorldComponent extends Div {
public HelloWorldComponent() {
setText("Hello, World!");
}
}
Data binding
Data binding is done through the Binder class. It allows synchronizing the values in input fields with server-side data models. The following snippet of code shows how to bind the name Java field (through the corresponding getter and setter) of a hypothetical Person class to the value in a TextField component:
TextField nameField = new TextField();
Binder<Person> binder = new Binder<>();
binder.bind(nameField, Person::getName, Person::setName);
HTML templates
Vaadin Flow allows the definition of HTML templates with automated client-server communication and data binding (when using Polymer-based templates). The following is an example of a Polymer-based template:
<link rel="import" href="../bower_components/polymer/polymer-element.html">
<link rel="import" href="../bower_components/vaadin-text-field/vaadin-text-field.html">
<dom-module id="hello-world">
<template>
<vaadin-text-field label="Your name" value="{{name}}"></vaadin-text-field>
<button on-click="greet">Click me</button>
<div id="greeting">[[greeting]]</div>
</template>
<script>
class HelloWorld extends Polymer.Element {
static get is() {
return 'hello-world'
}
}
customElements.define(HelloWorld.is, HelloWorld);
</script>
</dom-module>
The following snippet of code shows how to connect the previous template to a server-side Java component:
@Tag("hello-world")
@HtmlImport("src/hello-world.html")
public class HelloWorld extends PolymerTemplate<HelloWorld.HelloWorldModel> {
public interface HelloWorldModel extends TemplateModel {
String getName();
void setGreeting(String greeting);
}
@EventHandler
private void greet() {
getModel().setGreeting("Hello, " + getModel().getName());
}
}
Look and feel customization
Customization of the look and feel can be done with CSS, HTML custom styles, or by ready-made themes configuration.
Certifications
Vaadin offered 2 paid certification tracks that are taken online (not available as of November 8, 2019). This was to showcase the developer skills and knowledge about Vaadin Framework and related tools, for successful web application development.
- Vaadin Online Exam for Vaadin 7 Certified Developer
- Vaadin Online Exam for Vaadin 8 Certified Developer
To pass the certification you needed to go through the whole documentation and have completed a couple of web applications using the framework. The exams also test your knowledge in certain areas of Java SE, Java EE, GWT (Google Web Toolkit) and HTML/JS/CSS.
Certifications for Vaadin 8, 10 and 14 are now available, since the release of the Learning Center on 3 December 2019. They consist of a series of videos divided into two main tracks, Foundation and Professional, and a final test to earn the certification.
References
- "Release Vaadin 18.0.5 · vaadin/platform · GitHub". GitHub. Retrieved 2021-01-12.
- "Release Vaadin 14.4.7 · vaadin/platform · GitHub". GitHub. Retrieved 2021-02-02.
- "Release Vaadin 8.12.2 · vaadin/framework · GitHub". GitHub. Retrieved 2021-01-27.
- "Michael "Monty" Widenius investing in Finnish IT Mill". Invest in Finland. Archived from the original on 2011-07-20. Retrieved 2009-01-31.
- Asay, Matt. "Monty Widenius invests in Act II: IT Mill". CNET News. Archived from the original on 2016-03-11. Retrieved 2009-01-31.
- Vaadin. "Vaadin releases Vaadin Framework 8". www.prnewswire.com.
- Vaadin. "Vaadin modernizes Java development with its biggest release to date: Vaadin 10". www.businessinsider.com.
- "Vaadin 12.0.0 release on GitHub".
- "Vaadin 13.0.0 release on GitHub".
- "Vaadin 14.0.0 release on GitHub".
- "Vaadin 14.2.0 release on GitHub".
- "pnpm Fast, disk space efficient package manager".
- "Release 2.0.10 - Maintenance release · vaadin/flow · GitHub". GitHub.
- "Release Vaadin Flow 3.0.0.alpha1 · vaadin/flow · GitHub". GitHub.
Further reading
- Duarte, A. (2018) Data-Centric Applications with Vaadin 8. Packt Publishing.
- Frankel, N. (2013) Learning Vaadin 7, Second Edition. Packt Publishing.
- Duarte, A. (2013) Vaadin 7 UI Design by Example: Beginner's Guide. Packt Publishing.
- Holan, J., & Kvasnovsky, O. (2013) Vaadin 7 Cookbook. Packt Publishing.
- Taylor C. (2012) Vaadin Recipes. Packt Publishing.
- Frankel, N. (2011) Learning Vaadin. Packt Publishing.
- Grönroos, M. (2010) Book of Vaadin. Vaadin Ltd.