Blend4Web
Blend4Web is a free and open source framework for creating and displaying interactive 3D computer graphics in web browsers.
 | |
 Screenshots of Blend4Web demos | |
| Developer(s) | Triumph LLC |
|---|---|
| Stable release | 18.05
/ June 6, 2018 |
| Written in | JavaScript, Python, C, C++ |
| Type | 3D engine |
| License | GPLv3 or commercial |
| Website | www |
Overview
The Blend4Web framework leverages Blender to edit 3D scenes. Content rendering relies on WebGL, Web Audio, WebVR and other web standards, without the use of plug-ins.[1]
It is dual-licensed and is distributed under the free and open source GPLv3 and a non-free license; the source code is hosted on GitHub.[2]
A 3D scene can be prepared in Blender and then exported as a pair of JSON and binary files to load in a web application. It can also be exported as a single, self-contained HTML file, in which exported data, the web player GUI and the engine itself are packed.[3] The HTML option is considered to be the simplest way .[4] The resulting file, which has a minimum size of 1 MB, can be embedded in a web page using a standard iframe HTML element.[5] Blend4Web-powered web applications can be deployed on social networking websites such as Facebook.[6]
The Blend4Web toolchain consists of JavaScript libraries, the Blender add-on and a set of tools for tweaking 3D scene parameters, debugging and optimization.
Developed by Moscow-based company Triumph in 2010, Blend4Web was publicly released on March 28, 2014.[7]
In the end of 2017, the project founders Yuri and Alex Kovelenov quit Triumph to start the development of a new WebGL framework Verge3D.[8]
As of November 2018, no new software releases, blog, or social media activity is being observed for months. There are numerous reports on the company forums from users who are unable to activate purchased licenses.[9][10][11]
Features
The framework has a number of components typically found in game engines, including positional audio system, physics engine (a fork of Bullet ported to JavaScript), animation system and an abstraction layer for game logic programming.[12]
Up to 8 different types of animations can be assigned to a single object, including skeletal and per-vertex animation. The speed and the direction of animation (forward/backward play), as well as particle system parameters (size, initial velocity and count) can be changed though the API.[13]
Among other supported features are scene data dynamic loading and unloading, subsurface scattering simulation and image-based lighting.[14]
Some out-of-box options exist for rendering extended outdoor environments, including foliage-wind interaction, water, atmosphere and sunlight simulation. One example demonstrating these effects is "The Farm" tech demo, which also features multiple animated NPCs and the ability to walk, interact with objects and drive a vehicle in first-person mode.[15]
Being based on the cross-browser WebGL API, Blend4Web runs in the majority[16] of web browsers, including mobile ones.[17] There are some caveats for browsers with experimental WebGL support, such as Internet Explorer.[18] There are also applications developed to run on Tizen-powered devices such as Samsung Gear S2 smartwatch.[19]
Other features include draw call batching, hidden surface determination, threaded physics simulation and ocean simulation.[20]
In version 14.09, Blend4Web introduced the possibility of adding interactivity to 3D scenes using a visual programming tool.[21][22] The tool is reminiscent of the BGE's logic editor as it uses logic blocks which are placed inside Blender. It plays back animation tracks authored by an artist when the user interacts with predefined 3D objects.[23]
Since version 15.03, Blend4Web has supported attaching HTML elements (such as information windows) to 3D objects ("annotations") and copying objects in run time ("instancing").[24]
The following post-processing effects are supported: glow, bloom, depth of field, crepuscular rays, motion blur and screen space ambient occlusion.[25]
VR, AR
Virtual reality devices have been supported since the end of 2015. Specifically, Oculus Rift head-mounted display works over experimental WebVR API.[26]
The software also now includes preliminary support for gamepads, based on the Gamepad API.[27]
In 2017, the option to author augmented reality content was added.[28] The system is based on open-source tracking library ARToolKit and uses the WebRTC protocols.[29]
Starting from version 17.08, finger tracking is supported through the Leap Motion device.[30]
Blender integration
The Blender add-on is written in Python and C and can be compiled for the Linux x86/x64, OS X x64 and MS Windows x86/x64 platforms.
A Blend4Web-specific profile can be activated in the add-on settings. When switching to this profile, the Blender interface changes so that it only reveals settings relevant to Blend4Web.[31]
 Menu for switching to Blend4Web mode |
Blend4Web supports a set of Blender-specific features such as the node material editor (a tool for visual shader programming)[32] and the particle system.[33] There is basic support for Blender's non-linear animation (NLA) editor for creating simple scenarios.
Blend4Web is essentially based on Blender's real-time GLSL rendering engine, which users are recommended to use in order to enable WYSIWYG editing.[34]
Notable uses
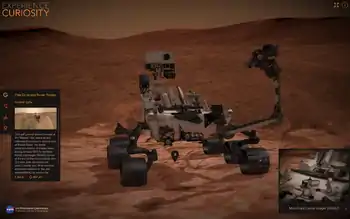
NASA developed an interactive web application called Experience Curiosity to celebrate the 3rd anniversary of the Curiosity rover landing on Mars.[35] This Blend4Web-based app[36] makes it possible to operate the rover, control its cameras and the robotic arm and reproduces some of the prominent events of the Mars Science Laboratory mission.[37][38] The application was presented at the beginning of the WebGL section at SIGGRAPH 2015.[39]
Experience Curiosity was ported to Verge3D for Blender in 2018 with several performance improvements and bug fixes.[40]
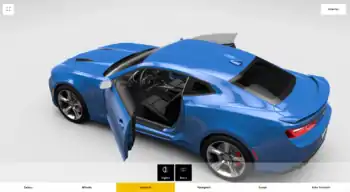
 Experience Curiosity: taking a selfie |  A screenshot from the Chevrolet web-based 3D car configurator |
A General Motors authorized dealer in the United Arab Emirates has placed a functional Chevrolet Camaro 3D configurator on its website.[41][42]
Greenpeace created interactive 3D infographics to back Greenpeace's Detox campaign in Russia.[43] Tallink featured an interactive 3D presentation of its MS Megastar vessel to allow the visitors to browse details of the ship.[44]
See also
References
- "Blend4Web: the Open Source Solution for Online 3D". Mozilla Hacks. Retrieved 2015-08-13.
- "Blend4Web on GitHub". GitHub.com/TriumphLLC. Retrieved 2014-08-11.
- Прахов, Андрей (Июль, 2015). "Blend4Web". Linux Format, стр. 20.
- "Blend4Web, an Interactive 3D Viewer". BlenderNation.com. Retrieved 2014-08-11.
- "Blend4Web: способ вставить 3D-содержание на веб-страницу с использованием WebGL". Belursus.info. Retrieved 2014-09-04.
- "Blender Models in Facebook". Dalai Felinto. Retrieved 2015-09-11.
- "Blend4Web Official Site - About". Blend4Web.com. Retrieved 2015-08-13.
- "Starting up". Soft8Soft. Retrieved 2017-11-23.
- "Blend4Web Forums". Blend4Web.com. Archived from the original on 2018-11-03. Retrieved 2018-11-03.
- "Blend4Web Forums". Blend4Web.com. Archived from the original on 2018-11-03. Retrieved 2018-11-03.
- "Blend4Web Forums". Blend4Web.com. Retrieved 2018-11-03.
- "Представлен Blend4Web, движок для создания браузерных 3D-приложений". OpenNet.ru. Retrieved 2015-06-18.
- "Релиз движка для создания браузерных 3D-приложений Blend4Web 14.08". OpenNet.ru. Retrieved 2015-08-13.
- "Blend4Web update adds improved lighting and more". BlenderNation.com. Retrieved 2014-08-13.
- "Blend4Web: "The Farm" - Demo einer kleinen virtuellen Welt". Echt Virtuell. Retrieved 2014-09-18.
- "Can I use WebGL?". caniuse.com. Retrieved 2014-08-15.
- "HTML5, the 3D Web, and the Death of Plugins". 3dspace.com. Archived from the original on 2016-02-15. Retrieved 2016-02-18.
- "Blend4Web: енджин за създаване на браузърни 3D сцени и приложения". Kaldata: Software, Hardware and Game Reviews. Retrieved 2014-09-04.
- "Real Time 3D watchfaces from Luxury Watches for the Gear S2". Tizen Experts. Retrieved 2016-08-12.
- Cozzi, Patrick. WebGL Insights. CRC Press, 2015 ISBN 978-1-49-871607-9.
- "Blend4Web Update: Non Linear Animation and more". BlenderNation.com. Retrieved 2014-09-29.
- "Выпущен фреймворк Blend4Web 14.09". digilinux.ru. Archived from the original on 2014-09-28. Retrieved 2014-09-29.
- "Blend4Web: обзор новинки отечественного софтопрома". Habrahabr.ru. Retrieved 2015-06-04.
- "Blend4web: annotations interactives et autres nouveautés". Greg G.d.Bénicourt. Archived from the original on 2016-05-14. Retrieved 2015-05-29.
- "Релиз движка для создания браузерных 3D-приложений Blend4Web 15.05". OpenNet.ru. Retrieved 2015-06-18.
- "Triumph releases Blend4Web 15.12". cgchannel.com. Retrieved 2016-02-18.
- "Triumph releases Blend4Web 16.08". cgchannel.com. Retrieved 2016-09-14.
- "Blend4Web 17.06 is Out". 80 Level. Retrieved 2017-07-14.
- "Blend4Web 17.06 adds augmented reality support". cgchannel.com. Retrieved 2017-07-14.
- "Blend4Web". blog.r23.de. Retrieved 2017-09-07.
- "Blend4Web – Must-Have for Blender Fans!". 3ddey.com. Archived from the original on 2015-06-01. Retrieved 2015-05-29.
- "Interactives 3D Web – Ist Das Die Zukunft?". 3d-magazin.eu. Retrieved 2016-09-16.
- "3D-Web-Applikationen mit Blend4Web erstellen". entwickler.de. Retrieved 2015-05-29.
- "Blend4Web: Exporter Facilement en HTML". BlenderLounge. Retrieved 2015-07-17.
- "New Online Exploring Tools Bring NASA's Journey to Mars to New Generation". NASA. Retrieved 2015-08-07.
- "Experience Curiosity". NASA's Eyes. Retrieved 2015-08-07.
- "Prenez le controle de Curiosity avec Blend4Web". Greg G.d.Bénicourt. Archived from the original on 2015-09-19. Retrieved 2015-09-16.
- "Internet 3D: Take the Curiosity Rover for a Spin Right on the NASA Website". Technology.Org. Retrieved 2015-08-12.
- "Khronos Events - 2015 SIGGRAPH". Khronos. Retrieved 2015-08-13.
- "Experience Curiosity: NASA turns to Verge3D". Soft8Soft. Retrieved 2018-11-03.
- "BLEND4WEB: UN CONFIGURATEUR POUR CHEVROLET". benicourt.com. Retrieved 2017-06-23.
- "Al Ghandi Auto". Al Ghandi Auto. Retrieved 2017-06-23.
- "Чистая мода - Гринпис России". Greenpeace. Retrieved 2016-09-14.
- "Megastar 3D Experience". Tallink. Retrieved 2016-09-14.
