Computer animation
Computer animation is the process used for digitally generating animated images. The more general term computer-generated imagery (CGI) encompasses both static scenes and dynamic images, while computer animation only refers to moving images. Modern computer animation usually uses 3D computer graphics to generate a two-dimensional picture, although 2D computer graphics are still used for stylistic, low bandwidth, and faster real-time renderings. Sometimes, the target of the animation is the computer itself, but sometimes film as well.

Computer animation is essentially a digital successor to stop motion techniques, but using 3D models, and traditional animation techniques using frame-by-frame animation of 2D illustrations. Computer-generated animations can also allow a single graphic artist to produce such content without the use of actors, expensive set pieces, or props. To create the illusion of movement, an image is displayed on the computer monitor and repeatedly replaced by a new image that is similar to it but advanced slightly in time (usually at a rate of 24, 25, or 30 frames/second). This technique is identical to how the illusion of movement is achieved with television and motion pictures.
For 3D animations, objects (models) are built on the computer monitor (modeled) and 3D figures are rigged with a virtual skeleton. For 2D figure animations, separate objects (illustrations) and separate transparent layers are used with or without that virtual skeleton. Then the limbs, eyes, mouth, clothes, etc. of the figure are moved by the animator on key frames. The differences in appearance between key frames are automatically calculated by the computer in a process known as tweening or morphing. Finally, the animation is rendered.[1]
For 3D animations, all frames must be rendered after the modeling is complete. For 2D vector animations, the rendering process is the key frame illustration process, while tweened frames are rendered as needed. For pre-recorded presentations, the rendered frames are transferred to a different format or medium, like digital video. The frames may also be rendered in real time as they are presented to the end-user audience. Low bandwidth animations transmitted via the internet (e.g. Adobe Flash, X3D) often use software on the end-user's computer to render in real time as an alternative to streaming or pre-loaded high bandwidth animations.
Explanation
To trick the eye and the brain into thinking they are seeing a smoothly moving object, the pictures should be drawn at around 12 frames per second or faster.[2] (A frame is one complete image.) With rates above 75-120 frames per second, no improvement in realism or smoothness is perceivable due to the way the eye and the brain both process images. At rates below 12 frames per second, most people can detect jerkiness associated with the drawing of new images that detracts from the illusion of realistic movement.[3] Conventional hand-drawn cartoon animation often uses 15 frames per second in order to save on the number of drawings needed, but this is usually accepted because of the stylized nature of cartoons. To produce more realistic imagery, computer animation demands higher frame rates.
Films seen in theaters in the United States run at 24 frames per second, which is sufficient to create the illusion of continuous movement. For high resolution, adapters are used.
History
Early digital computer animation was developed at Bell Telephone Laboratories in the 1960s by Edward E. Zajac, Frank W. Sinden, Kenneth C. Knowlton, and A. Michael Noll.[4] Other digital animation was also practiced at the Lawrence Livermore National Laboratory.[5]
In 1967, a computer animation named "Hummingbird" was created by Charles Csuri and James Shaffer.[6]
In 1968, a computer animation called "Kitty" was created with BESM-4 by Nikolai Konstantinov, depicting a cat moving around.[7]
In 1971, a computer animation called "Metadata" was created, showing various shapes.[8]
An early step in the history of computer animation was the sequel to the 1973 film Westworld, a science-fiction film about a society in which robots live and work among humans.[9] The sequel, Futureworld (1976), used the 3D wire-frame imagery, which featured a computer-animated hand and face both created by University of Utah graduates Edwin Catmull and Fred Parke.[10] This imagery originally appeared in their student film A Computer Animated Hand, which they completed in 1972.[11][12]
Developments in CGI technologies are reported each year at SIGGRAPH,[13] an annual conference on computer graphics and interactive techniques that is attended by thousands of computer professionals each year.[14] Developers of computer games and 3D video cards strive to achieve the same visual quality on personal computers in real-time as is possible for CGI films and animation. With the rapid advancement of real-time rendering quality, artists began to use game engines to render non-interactive movies, which led to the art form Machinima.
The very first full length computer animated television series was ReBoot,[15] which debuted in September 1994; the series followed the adventures of characters who lived inside a computer.[16] The first feature-length computer animated film was Toy Story (1995), which was made by Pixar.[17][18][19] It followed an adventure centered around toys and their owners. This groundbreaking film was also the first of many fully computer-animated movies.[18]
Animation methods

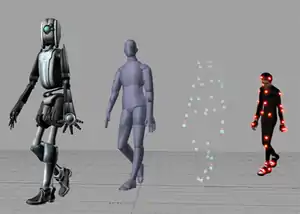
In most 3D computer animation systems, an animator creates a simplified representation of a character's anatomy, which is analogous to a skeleton or stick figure.[20] They are arranged into a default position known as a bind pose, or T-Pose. The position of each segment of the skeletal model is defined by animation variables, or Avars for short. In human and animal characters, many parts of the skeletal model correspond to the actual bones, but skeletal animation is also used to animate other things, with facial features (though other methods for facial animation exist).[21] The character "Woody" in Toy Story, for example, uses 700 Avars (100 in the face alone). The computer doesn't usually render the skeletal model directly (it is invisible), but it does use the skeletal model to compute the exact position and orientation of that certain character, which is eventually rendered into an image. Thus by changing the values of Avars over time, the animator creates motion by making the character move from frame to frame.
There are several methods for generating the Avar values to obtain realistic motion. Traditionally, animators manipulate the Avars directly.[22] Rather than set Avars for every frame, they usually set Avars at strategic points (frames) in time and let the computer interpolate or tween between them in a process called keyframing. Keyframing puts control in the hands of the animator and has roots in hand-drawn traditional animation.[23]
In contrast, a newer method called motion capture makes use of live action footage.[24] When computer animation is driven by motion capture, a real performer acts out the scene as if they were the character to be animated.[25] His/her motion is recorded to a computer using video cameras and markers and that performance is then applied to the animated character.[26]
Each method has its advantages and as of 2007, games and films are using either or both of these methods in productions. Keyframe animation can produce motions that would be difficult or impossible to act out, while motion capture can reproduce the subtleties of a particular actor.[27] For example, in the 2006 film Pirates of the Caribbean: Dead Man's Chest, Bill Nighy provided the performance for the character Davy Jones. Even though Nighy doesn't appear in the movie himself, the movie benefited from his performance by recording the nuances of his body language, posture, facial expressions, etc. Thus motion capture is appropriate in situations where believable, realistic behavior and action is required, but the types of characters required exceed what can be done throughout the conventional costuming.
Modeling
3D computer animation combines 3D models of objects and programmed or hand "keyframed" movement. These models are constructed out of geometrical vertices, faces, and edges in a 3D coordinate system. Objects are sculpted much like real clay or plaster, working from general forms to specific details with various sculpting tools. Unless a 3D model is intended to be a solid color, it must be painted with "textures" for realism. A bone/joint animation system is set up to deform the CGI model (e.g., to make a humanoid model walk). In a process known as rigging, the virtual marionette is given various controllers and handles for controlling movement.[28] Animation data can be created using motion capture, or keyframing by a human animator, or a combination of the two.[29]
3D models rigged for animation may contain thousands of control points — for example, "Woody" from Toy Story uses 700 specialized animation controllers. Rhythm and Hues Studios labored for two years to create Aslan in the movie The Chronicles of Narnia: The Lion, the Witch and the Wardrobe, which had about 1,851 controllers (742 in the face alone). In the 2004 film The Day After Tomorrow, designers had to design forces of extreme weather with the help of video references and accurate meteorological facts. For the 2005 remake of King Kong, actor Andy Serkis was used to help designers pinpoint the gorilla's prime location in the shots and used his expressions to model "human" characteristics onto the creature. Serkis had earlier provided the voice and performance for Gollum in J. R. R. Tolkien's The Lord of the Rings trilogy.
Equipment

Computer animation can be created with a computer and an animation software. Some impressive animation can be achieved even with basic programs; however, the rendering can require much time on an ordinary home computer.[30] Professional animators of movies, television and video games could make photorealistic animation with high detail. This level of quality for movie animation would take hundreds of years to create on a home computer. Instead, many powerful workstation computers are used.[31] Graphics workstation computers use two to four processors, and they are a lot more powerful than an actual home computer and are specialized for rendering. Many workstations (known as a "render farm") are networked together to effectively act as a giant computer,[32] resulting in a computer-animated movie that can be completed in about one to five years (however, this process is not composed solely of rendering). A workstation typically costs $2,000-16,000 with the more expensive stations being able to render much faster due to the more technologically-advanced hardware that they contain. Professionals also use digital movie cameras, motion/performance capture, bluescreens, film editing software, props, and other tools used for movie animation. Programs like Blender allow for people who can't afford expensive animation and rendering software to be able to work in a similar manner to those who use the commercial grade equipment.[33]
Facial animation
The realistic modeling of human facial features is both one of the most challenging and sought after elements in computer-generated imagery. Computer facial animation is a highly complex field where models typically include a very large number of animation variables.[34] Historically speaking, the first SIGGRAPH tutorials on State of the art in Facial Animation in 1989 and 1990 proved to be a turning point in the field by bringing together and consolidating multiple research elements and sparked interest among a number of researchers.[35]
The Facial Action Coding System (with 46 "action units", "lip bite" or "squint"), which had been developed in 1976, became a popular basis for many systems.[36] As early as 2001, MPEG-4 included 68 Face Animation Parameters (FAPs) for lips, jaws, etc., and the field has made significant progress since then and the use of facial microexpression has increased.[36][37]
In some cases, an affective space, the PAD emotional state model, can be used to assign specific emotions to the faces of avatars.[38] In this approach, the PAD model is used as a high level emotional space and the lower level space is the MPEG-4 Facial Animation Parameters (FAP). A mid-level Partial Expression Parameters (PEP) space is then used to in a two-level structure – the PAD-PEP mapping and the PEP-FAP translation model.[39]
Realism
Realism in computer animation can mean making each frame look photorealistic, in the sense that the scene is rendered to resemble a photograph or make the characters' animation believable and lifelike.[40] Computer animation can also be realistic with or without the photorealistic rendering.[41]
One of the greatest challenges in computer animation has been creating human characters that look and move with the highest degree of realism. Part of the difficulty in making pleasing, realistic human characters is the uncanny valley, the concept where the human audience (up to a point) tends to have an increasingly negative, emotional response as a human replica looks and acts more and more human. Films that have attempted photorealistic human characters, such as The Polar Express,[42][43][44] Beowulf,[45] and A Christmas Carol[46][47] have been criticized as "creepy" and "disconcerting".
The goal of computer animation is not always to emulate live action as closely as possible, so many animated films instead feature characters who are anthropomorphic animals, legendary creatures and characters, superheroes, or otherwise have non-realistic, cartoon-like proportions.[48] Computer animation can also be tailored to mimic or substitute for other kinds of animation, like traditional stop-motion animation (as shown in Flushed Away or The Lego Movie). Some of the long-standing basic principles of animation, like squash & stretch, call for movement that is not strictly realistic, and such principles still see widespread application in computer animation.[49]
Films
CGI short films have been produced as independent animation since 1976.[50] An early example of an animated feature film to incorporate CGI animation was the 1983 Japanese anime film Golgo 13: The Professional.[51] The popularity of computer animation (especially in the field of special effects) skyrocketed during the modern era of U.S. animation.[52] The first completely computer-animated movie was Toy Story (1995), but VeggieTales is the first American fully 3D computer animated series sold directly (made in 1993); its success inspired other animation series, such as ReBoot in 1994. While films like Avatar and The Jungle Book use CGI for the majority of the movie runtime, they still incorporate human actors into the mix.[53]
Animation studios
Some notable producers of computer-animated feature films include:
- Animal Logic – Films include Happy Feet (2006), Legend of the Guardians: The Owls of Ga'Hoole (2010), Walking with Dinosaurs (2013), The Lego Movie (2014)
- Aardman Animations – Films include Flushed Away (2006), Arthur Christmas (2011)
- Blue Sky Studios – Films include Ice Age (2002), Robots (2005), Horton Hears a Who! (2008), Rio (2011), The Peanuts Movie (2015)
- DreamWorks Animation – Films include Shrek (2001), Madagascar (2005), Over the Hedge (2006), Kung Fu Panda (2008), Monsters vs. Aliens (2009), How to Train Your Dragon (2010), Rise of the Guardians (2012), The Croods (2013), Trolls (2016), The Boss Baby (2017)
- ImageMovers – Films include The Polar Express (2004), Monster House (2006), Beowulf (2007), A Christmas Carol (2009), Mars Needs Moms (2011)
- Ilion Animation Studios — Films include Planet 51 (2009), Mortadelo and Filemon: Mission Implausible (2014) Wonder Park (2019)
- Illumination — Films include Despicable Me (2010), The Lorax (2012), Minions (2015), The Secret Life of Pets (2016), Sing (2016), The Grinch (2018)
- Industrial Light & Magic – Films include Rango (2011) and Strange Magic (2015)
- Pacific Data Images – Films include Antz (1998), Shrek (2001), Madagascar (2005), Megamind (2010), Mr. Peabody and Sherman (2014)
- Paramount Animation – Films include The SpongeBob Movie: Sponge Out of Water (2015), Monster Trucks (2017), Sherlock Gnomes (2018), Wonder Park (2019), The SpongeBob Movie: Sponge on the Run (2020; 2021), Rumble (2021)
- Pixar Animation Studios – Films include Toy Story (1995), Monsters, Inc. (2001), Finding Nemo (2003), The Incredibles (2004), Cars (2006), Ratatouille (2007), WALL-E (2008), Up (2009), Inside Out (2015), Coco (2017), and Soul (2020)
- Rainmaker Studios – Films include Escape from Planet Earth (2013) and Ratchet & Clank (2016)
- Reel FX Animation Studios – Films include Free Birds (2013) and The Book of Life (2014)
- Wizart Animation – Films include The Snow Queen (2012), Sheep and Wolves (2016)
- Shirogumi – Films include Friends: Mononoke Shima no Naki (2011), Stand by Me Doraemon (2014) and Dragon Quest: Your Story (2019)
- Sony Pictures Imageworks – Films include The Angry Birds Movie (2016)
- Triggerfish Animation Studios – Films include Zambezia (2013), Khumba (2014)
- Walt Disney Animation Studios – Films include Bolt (2008), Tangled (2010), Wreck-It Ralph (2012), Frozen (2013), Big Hero 6 (2014), Zootopia (2016), Moana (2016) and Raya and the Last Dragon (2021)
- Warner Animation Group – Films include The Lego Movie (2014), Storks (2016), The Lego Batman Movie (2017), Smallfoot (2018), Scoob! (2020)
- Wizart Animation – Films include The Snow Queen (2012), Sheep and Wolves (2016)
Web animations
The popularity of websites that allow members to upload their own movies for others to view has created a growing community of amateur computer animators.[54] With utilities and programs often included free with modern operating systems, many users can make their own animated movies and shorts. Several free and open-source animation software applications exist as well. The ease at which these animations can be distributed has attracted professional animation talent also. Companies such as PowToon and Vyond attempt to bridged the gap by giving amateurs access to professional animations as clip art.
The oldest (most backward compatible) web-based animations are in the animated GIF format, which can be uploaded and seen on the web easily.[55] However, the raster graphics format of GIF animations slows the download and frame rate, especially with larger screen sizes. The growing demand for higher quality web-based animations was met by a vector graphics alternative that relied on the use of a plugin. For decades, Flash animations were the most popular format, until the web development community abandoned support for the Flash player plugin. Web browsers on mobile devices and mobile operating systems never fully supported the Flash plugin.
By this time, internet bandwidth and download speeds increased, making raster graphic animations more convenient. Some of the more complex vector graphic animations had a slower frame rate due to complex rendering than some of the raster graphic alternatives. Many of the GIF and Flash animations were already converted to digital video formats, which were compatible with mobile devices and reduced file sizes via video compression technology. However, compatibility was still problematic as some of the popular video formats such as Apple's QuickTime and Microsoft Silverlight required plugins. YouTube, the most popular video viewing website, was also relying on the Flash plugin to deliver digital video in the Flash Video format.
The latest alternatives are HTML5 compatible animations. Technologies such as JavaScript and CSS animations made sequencing the movement of images in HTML5 web pages more convenient. SVG animations offered a vector graphic alternative to the original Flash graphic format, SmartSketch. YouTube offers an HTML5 alternative for digital video. APNG (Animated PNG) offered a raster graphic alternative to animated GIF files that enables multi-level transparency not available in GIFs
Detailed examples and pseudocode
In 2D computer animation, moving objects are often referred to as "sprites." A sprite is an image that has a location associated with it. The location of the sprite is changed slightly, between each displayed frame, to make the sprite appear to move.[56] The following pseudocode makes a sprite move from left to right:
var int x := 0, y := screenHeight / 2; while x < screenWidth drawBackground() drawSpriteAtXY (x, y) // draw on top of the background x := x + 5 // move to the right
Computer animation uses different techniques to produce animations. Most frequently, sophisticated mathematics is used to manipulate complex three-dimensional polygons, apply "textures", lighting and other effects to the polygons and finally rendering the complete image. A sophisticated graphical user interface may be used to create the animation and arrange its choreography. Another technique called constructive solid geometry defines objects by conducting boolean operations on regular shapes, and has the advantage that animations may be accurately produced at any resolution.
Computer-assisted vs. computer-generated
To animate means, figuratively, to "give life to". There are two basic methods that animators commonly use to accomplish this.
Computer-assisted animation is usually classed as two-dimensional (2D) animation. Drawings are either hand drawn (pencil to paper) or interactively drawn (on the computer) using different assisting appliances and are positioned into specific software packages. Within the software package, the creator places drawings into different key frames which fundamentally create an outline of the most important movements.[57] The computer then fills in the "in-between frames", a process commonly known as Tweening.[58] Computer-assisted animation employs new technologies to produce content faster than is possible with traditional animation, while still retaining the stylistic elements of traditionally drawn characters or objects.[59]
Examples of films produced using computer-assisted animation are The Little Mermaid, The Rescuers Down Under, Beauty and the Beast, Aladdin, The Lion King, Pocahontas, The Hunchback of Notre Dame, Hercules, Mulan, The Road to El Dorado and Tarzan.
Computer-generated animation is known as three-dimensional (3D) animation. Creators design an object or character with an X, a Y and a Z axis. No pencil-to-paper drawings create the way computer-generated animation works. The object or character created will then be taken into a software. Key-framing and tweening are also carried out in computer-generated animation but so are many techniques unrelated to traditional animation. Animators can break physical laws by using mathematical algorithms to cheat mass, force and gravity rulings. Fundamentally, time scale and quality could be said to be a preferred way to produce animation as they are major aspects enhanced by using computer-generated animation. Another positive aspect of CGA is the fact one can create a flock of creatures to act independently when created as a group. An animal's fur can be programmed to wave in the wind and lie flat when it rains instead of separately programming each strand of hair.[59]
A few examples of computer-generated animation movies are Toy Story, Antz, Ice Age, Happy Feet, Despicable Me, Frozen, and Shrek.
See also
- Animation
- Animation database
- Autodesk
- Avar (animation variable)
- Computer-generated imagery (CGI)
- New York Institute of Technology Computer Graphics Lab
- Computer representation of surfaces
- Hand-Over
- Humanoid animation
- List of animation studios
- List of computer-animated films
- List of computer-animated television series
- Medical animation
- Morph target animation
- Machinima (recording video from games and virtual worlds)
- Motion capture
- Procedural animation
- Ray tracing
- Rich Representation Language
- Skeletal animation
- Timeline of computer animation in film and television
- Virtual artifact
- Wire-frame model
- Twelve basic principles of animation
References
Citations
- Sito 2013, p. 232.
- Masson 1999, p. 148.
- Parent 2012, pp. 100–101, 255.
- Masson 1999, pp. 390–394.
- Sito 2013, pp. 69–75.
- Masson 1999, p. 404.
- Masson 1999, pp. 282–288.
- Sito 2013, p. 64.
- Means 2011.
- Sito 2013, pp. 97–98.
- Sito 2013, pp. 95–97.
- Sito 2013, p. 188.
- Masson 1999, p. 430.
- Masson 1999, p. 432.
- Masson 1999, p. 302.
- "Our Story", Pixar, 1986-2013. Retrieved on 2013-02-15. "The Pixar Timeline, 1979 to Present". Pixar. Archived from the original on 2015-09-05.
- Parent 2012, pp. 193–196.
- Parent 2012, pp. 324–326.
- Parent 2012, pp. 111–118.
- Sito 2013, p. 132.
- Masson 1999, p. 118.
- Masson 1999, pp. 94–98.
- Masson 1999, p. 226.
- Masson 1999, p. 204.
- Parent 2012, p. 289.
- Beane 2012, p. 2-15.
- Masson 1999, p. 158.
- Sito 2013, p. 144.
- Sito 2013, p. 195.
- Foundation, Blender. "blender.org - Home of the Blender project - Free and Open 3D Creation Software". blender.org. Retrieved 2019-04-24.
- Masson 1999, pp. 110–116.
- Parke & Waters 2008, p. xi.
- Magnenat Thalmann & Thalmann 2004, p. 122.
- Pereira & Ebrahimi 2002, p. 404.
- Pereira & Ebrahimi 2002, pp. 60–61.
- Paiva, Prada & Picard 2007, pp. 24–33.
- Masson 1999, pp. 160–161.
- Parent 2012, pp. 14–17.
- Zacharek, Stephanie (2004-11-10). "The Polar Express". Salon. Retrieved 2015-06-08.
- Herman, Barbara (2013-10-30). "The 10 Scariest Movies and Why They Creep Us Out". Newsweek. Retrieved 2015-06-08.
- Clinton, Paul (2004-11-10). "Review: 'Polar Express' a creepy ride". CNN. Retrieved 2015-06-08.
- Digital Actors in 'Beowulf' Are Just Uncanny – New York Times, November 14, 2007
- Neumaier, Joe (November 5, 2009). "Blah, humbug! 'A Christmas Carol's 3-D spin on Dickens well done in parts but lacks spirit". New York Daily News. Retrieved October 10, 2015.
- Williams, Mary Elizabeth (November 5, 2009). "Disney's 'A Christmas Carol': Bah, humbug!". Salon.com. Archived from the original on January 11, 2010. Retrieved October 10, 2015.
- Sito 2013, p. 7.
- Sito 2013, p. 59.
- Masson 1999, p. 58.
- Beck, Jerry (2005). The Animated Movie Guide. Chicago Review Press. p. 216. ISBN 1569762228.
- Masson 1999, p. 52.
- Thompson, Anne (2010-01-01). "How James Cameron's Innovative New 3D Tech Created Avatar". Popular Mechanics. Retrieved 2019-04-24.
- Sito 2013, pp. 82, 89.
- Kuperberg 2002, pp. 112–113.
- Masson 1999, p. 123.
- Masson 1999, p. 115.
- Masson 1999, p. 284.
- Roos, Dave (2013). "How Computer Animation Works". HowStuffWorks. Retrieved 2013-02-15.
Works cited
| Library resources about Computer animation |
- Beane, Andy (2012). 3D Animation Essentials. Indianapolis, Indiana: John Wiley & Sons. ISBN 978-1-118-14748-1.
- Kuperberg, Marcia (2002). A Guide to Computer Animation: For TV, Games, Multimedia and Web. Focal Press. ISBN 0-240-51671-0.
- Magnenat Thalmann, Nadia; Thalmann, Daniel (2004). Handbook of Virtual Humans. Wiley Publishing. ISBN 0-470-02316-3.
- Masson, Terrence (1999). CG 101: A Computer Graphics Industry Reference. Digital Fauxtography Inc. ISBN 0-7357-0046-X.
- Means, Sean P. (December 28, 2011). "Pixar founder's Utah-made Hand added to National Film Registry". The Salt Lake Tribune. Retrieved January 8, 2012.
- Paiva, Ana; Prada, Rui; Picard, Rosalind W. (2007). "Facial Expression Synthesis using PAD Emotional Parameters for a Chinese Expressive Avatar". Affective Computing and Intelligent Interaction. Lecture Notes in Computer Science. Springer Science+Business Media. 4738. doi:10.1007/978-3-540-74889-2. ISBN 978-3-540-74888-5.
- Parent, Rick (2012). Computer Animation: Algorithms and Techniques. Ohio: Elsevier. ISBN 978-0-12-415842-9.
- Pereira, Fernando C. N.; Ebrahimi, Touradj (2002). The MPEG-4 Book. New Jersey: IMSC Press. ISBN 0-13-061621-4.
- Parke, Frederic I.; Waters, Keith (2008). Computer Facial Animation (2nd ed.). Massachusetts: A.K. Peters, Ltd. ISBN 978-1-56881-448-3.
- Sito, Tom (2013). Moving Innovation: A History of Computer Animation. Massachusetts: MIT Press. ISBN 978-0-262-01909-5.
External links
 Media related to Computer animations at Wikimedia Commons
Media related to Computer animations at Wikimedia Commons



