Light-on-dark color scheme
Light-on-dark color scheme, also called black mode, dark mode, dark theme or night mode, is a color scheme that uses light-colored text, icons, and graphical user interface elements on a dark background and is often discussed in terms of computer user interface design and web design. Many modern websites and operating systems offer the user an optional light-on-dark display mode.
.jpg.webp)

Some users find dark mode displays more visually appealing, and they can reduce power consumption.[1] Displaying white on full brightness uses roughly six times as much power as pure black on a Google Pixel, which has an OLED display.[2] In addition, stains on a screen's surface appear less visible.
Most modern operating systems support an optional light-on-dark color scheme.[3] Night mode may also be a display scheme using less blue light (whether dark on light, or otherwise), for example Night shift on Apple devices or Night mode on Android. Displays with reduced blue light may improve sleep quality.
History
Predecessors of modern computer screens, such as cathode-ray oscillographs, oscilloscopes, etc., tended to plot graphs and introduce other content as glowing traces on a black background.
With the introduduction of computer screens, originally user interfaces were formed on CRTs like those used for oscillographs or oscilloscopes. The phosphor was normally a very dark color, and lit up brightly when the electron beam hit it, appearing to be white, green, blue, or amber on a black background, depending on phosphors applied on a monochrome screen. RGB screens continued to operate similarly, using all the beams set to "on" to form white.
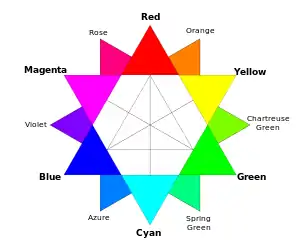
With the advent of teletext, research was done into which primary and secondary light colors and combinations worked best for this new medium. Cyan or yellow on black was typically found to be optimal from a palette of black, red, green, yellow, blue, magenta, cyan and white.
The opposite color set, a dark-on-light color scheme, was originally introduced in WYSIWYG word processors to simulate ink on paper, and became the norm.

During the 2010s, many websites and smartphone operating systems added dark mode options. Firefox and Chromium have optional dark theme for all internal screens, and in 2019, Apple announced that a light-on-dark mode would be available across all native applications in iOS 13 and iPadOS. It will also be possible for third-party developers to implement their own dark themes.[4]
In 2019, a "prefers-color-scheme" option was created for front-end web developers, being a CSS property that signals a user's choice for their system to use a light or dark color theme.[5]
Energy usage
Light on dark color schemes require less energy to display on OLED displays. This positively impacts battery life and energy consumption.[6]
While an OLED will consume around 40% of the power of an LCD displaying an image that is primarily black, it can use more than three times as much power to display an image with a white background, such as a document or web site.[7] This can lead to reduced battery life and energy usage unless a light-on-dark color scheme is used. The long-term reduced power usage may also prolong battery life or the useful life of the display and battery.
The energy savings that can be achieved using a light-on-dark color scheme are because of how OLED screens work: in an OLED screen, each subpixel generates its own light and it only consumes power when generating light. This is in contrast to how an LCD works: in an LCD, subpixels either block or allow light from an always-on (lit) LED backlight to pass through.
"AMOLED Black" color schemes (that use pure black instead of dark gray) do not necessarily save more energy than other light-on-dark color schemes that use dark gray instead of black, as the power consumption on an AMOLED screen decreases proportionately to the average brightness of the displayed pixels. Although it is true that AMOLED black does save more energy than dark gray, the additional energy savings are often negligible; AMOLED black will only give an additional energy saving of less than 1%, for instance, over the dark gray that's used in the dark theme for Google's official Android apps.[8] In November 2018, Google confirmed that dark mode on Android saved battery life.[9]
Issues with the web
Some[10][11][12] argue that a color scheme with light text on a dark background is easier to read on the screen, because the lower overall brightness causes less eyestrain. Others[13][14] argue to the contrary. The caveat is that most pages on the web are designed for white backgrounds; GIF and PNG images with a transparency bit instead of alpha channels tend to show up with choppy outlines, as well as causing problems with other graphical elements.
It is not necessary that a web design work well with only one color scheme. There are many mechanisms of web architecture that allow designs to work well with any color scheme a user might prefer, and CSS adds "forced colors mode" for preferences, such as for "Dark Mode".[15] Although designers rarely utilize it, this technical flexibility is a product of the web architect's concern for accessibility and user preference empowerment. Wikipedia is an example of a site that allows for almost total customization of its CSS color scheme, available through the site’s preferences page.
See also
References
- "Dark mode is easier on your eyes and battery". November 21, 2018.
- "Use Dark Mode to Conserve Your Phone's Battery Power". November 2018.
- "Embrace Evil by Enabling Dark Mode in Every App". Lifehacker. Retrieved 2020-11-15.
- Porter, Jon (2019-06-03). "Dark mode is coming to iOS 13". The Verge. Retrieved 2019-06-05.
- "prefers-color-scheme". MDN Web Docs. Retrieved 2020-04-30.
- Gottsegen, Gordon. "Using Android's dark mode improves battery life, Google confirms". CNET.
- Stokes, Jon. (2009-08-11) This September, OLED no longer "three to five years away" Archived 2012-01-25 at the Wayback Machine. Arstechnica.com. Retrieved 2011-10-04.
- "No, "AMOLED Black" Does NOT Save More Battery Than Dark Gray". June 27, 2019.
- Welch, Chris (November 2, 2018). "Google confirms dark mode is a huge help for battery life on Android". The Verge.
- SUN, Tong (29 March 2008). "Dark Background Is Good For You". Unix/Linux (*niX) Collection. Retrieved 26 March 2016.
- Supuhstar (17 Jan 2013). "Which is easier on the eyes: dark-on-light or light-on-dark?". Stack Exchange. Retrieved 26 March 2016.
- Rector, Gary (22 May 2015). "Which is easier on the eyes: dark-on-light or light-on-dark?". Stack Exchange. Retrieved 26 March 2016.
- "Love dark mode? Here's why you may still want to avoid it". Android Authority. 2020-06-29. Retrieved 2020-09-12.
- Clarke, Laurie (2019-07-30). "Dark mode isn't as good for your eyes as you believe". Wired UK. ISSN 1357-0978. Retrieved 2020-09-12.
- "CSS Color Adjustment Module Level 1". www.w3.org. Retrieved 2020-06-02.