OpenType
OpenType is a format for scalable computer fonts. It was built on its predecessor TrueType, retaining TrueType's basic structure and adding many intricate data structures for prescribing typographic behavior. OpenType is a registered trademark of Microsoft Corporation.[4][5]
| Filename extensions | .otf, .otc, .ttf, .ttc |
|---|---|
| Internet media type |
|
| Type code | OTTO |
| Uniform Type Identifier (UTI) | public.opentype-font |
| Developed by | Microsoft, Adobe Systems |
| Latest release | |
| Type of format | Font file |
| Extended from | TrueType, PostScript fonts |
| Standard | ISO/IEC 14496-22:2019[3] |
The specification germinated at Microsoft, with Adobe Systems also contributing by the time of the public announcement in 1996.
Because of wide availability and typographic flexibility, including provisions for handling the diverse behaviors of all the world's writing systems, OpenType fonts are used commonly on major computer platforms.
History
OpenType's origins date to Microsoft's attempt to license Apple's advanced typography technology GX Typography in the early 1990s. Those negotiations failed, motivating Microsoft to forge ahead with its own technology, dubbed "TrueType Open" in 1994.[6] Adobe joined Microsoft in those efforts in 1996, adding support for the glyph outline technology used in its Type 1 fonts.
These efforts were intended by Microsoft and Adobe to supersede both Apple's TrueType and Adobe's Type 1 ("PostScript") font formats. Needing a more expressive font format to handle fine typography and the complex behavior of many of the world's writing systems, the two companies combined the underlying technologies of both formats and added new extensions intended to address those formats' limitations. The name OpenType was chosen for the combined technologies, and the technology was announced later that year.
Open Font Format
Adobe and Microsoft continued to develop and refine OpenType over the next decade. Then, in late 2005, OpenType began migrating to an open standard under the International Organization for Standardization (ISO) within the MPEG group, which had previously (in 2003) adopted OpenType 1.4 by reference for MPEG-4.[5][7][8][9] Adoption of the new standard reached formal approval in March 2007 as ISO Standard ISO/IEC 14496-22 (MPEG-4 Part 22) called Open Font Format (OFF, not to be confused with Web Open Font Format).[10] It is also sometimes referred to as "Open Font Format Specification" (OFFS).[5] The initial standard was technically equivalent to OpenType 1.4 specification, with appropriate language changes for ISO.[11] The second edition of the Open Font Format was published in 2009 (ISO/IEC 14496-22:2009) and was declared "technically equivalent" to the "OpenType font format specification".[12][13] Since then, the Open Font Format and the OpenType specification have continued to be maintained in sync. OFF is a free, publicly available standard.[14]
By 2001 hundreds of OpenType fonts were on the market. Adobe finished converting their entire font library to OpenType toward the end of 2002. As of early 2005, around 10,000 OpenType fonts had become available, with the Adobe library comprising about a third of the total. By 2006, every major font foundry and many minor ones were developing fonts in OpenType format.
Unicode Variation Sequences
Unicode version 3.2 (published in 2002) introduced variation selectors as an encoding mechanism to represent particular glyph forms for characters.[15] Unicode did not, however, specify how text-display implementations should support these sequences. In late 2007, variation sequences for the Adobe-Japan1 collection were registered in the Unicode Ideographic Database,[16] leading to a real need for an OpenType solution. This resulted in development of cmap subtable Format 14, which was introduced in OpenType version 1.5.[17]
Color fonts
Unicode version 6.0 introduced emoji encoded as characters into Unicode in October 2010.[18] Several companies quickly acted to add support for Unicode emoji in their products. Since Unicode emoji are handled as text, and since color is an essential aspect of the emoji experience, this led to a need to create mechanisms for displaying multicolor glyphs.
Apple, Google and Microsoft independently developed different color-font solutions for use in OS X/iOS, Android and Windows. OpenType / OFF already had support for monochrome bitmap glyph, and so Google proposed that OFF be extended to allow for color bitmaps. This was the approach being taken by Apple, though Apple declined to participate in extending the ISO standard. As a result, Apple added the 'sbix' table to their TrueType format in OS X 10.7,[19] while Google proposed addition of the CBDT and CBLC tables to OFF.
Microsoft adopted a different approach than color bitmaps. Noting existing practice on the Web of layering glyphs of different color on top of one another to create multi-colored elements such as icons, Microsoft proposed a new COLR table to map a glyph into a set of glyphs that are layered, and a CPAL table to define the colors.
Adobe proposed yet another approach: add a new 'SVG ' table that can contain multi-color glyphs represented using Scalable Vector Graphics.
The Adobe, Microsoft and Google proposals were all incorporated into the third edition of OFF (ISO/IEC 14496-22:2015).[20] The new tables—CBDT, CBLC, COLR, CPAL, SVG—were added to OpenType version 1.7.[17]
While Microsoft originally supported only the COLR/CPAL color format, support for all of the different color formats, including Apple's 'sbix' format, was added to Microsoft Windows in the Windows 10 Anniversary Update.[21] The 'sbix' table was subsequently added to OpenType in version 1.8.[17]
OpenType Collections
Since at least version 1.4, the OpenType specification had supported “TrueType Collections”, a feature of the format that allows multiple fonts to be stored in a single file. Such a format is useful for distributing an entire typeface (font family) in just one file.
By combining related fonts into a single file, font tables that are identical can be shared, thereby allowing for more efficient storage. Also, individual fonts have a glyph-count limit of 65,535 glyphs, and a Collection file provides a "gap mode" mechanism for overcoming this limit in a single font file. (Each font within the collection still has the 65,535 limit, however.) A TrueType Collection file would typically have a file extension of “.ttc”.
However, the specification only described collection files being used in conjunction with glyphs that are represented as TrueType outlines or as bitmaps. The potential existed to provide the same storage and glyph-count benefits to fonts that use CFF-format glyphs (.otf extension). But the specification did not explicitly allow for that.
In 2014, Adobe announced the creation of OpenType Collections (OTCs), a Collection font file that combines fonts that use CFF-format glyphs.[22] This provided significant storage benefits for CJK fonts that Adobe and Google were jointly developing. For example, the Noto fonts CJK OTC is ~10 MB smaller than the sum of the four separate OTFs of which it is composed.[23] The use of a Collection also allowed for combining a very large number of glyphs into a single file, as would be needed for a pan-CJK font.[24]
Explicit support for Collections with CFF-format glyphs was incorporated into the OpenType specification in version 1.8.[17] To reflect this more-inclusive applicability, the term “OpenType Collection” was adopted, superseding “TrueType Collection”.
OpenType Font Variations
On September 14, 2016, Microsoft announced the release of OpenType version 1.8. This announcement was made together with Adobe, Apple, and Google at the ATypI conference in Warsaw.[25] OpenType version 1.8 introduced “OpenType Font Variations”, which adds mechanisms that allow a single font to support many design variations.[26] Fonts that use these mechanisms are commonly referred to as “OpenType variable fonts”.
OpenType Font Variations re-introduces techniques that were previously developed by Apple in TrueType GX, and by Adobe in Multiple Master fonts. The common idea of these formats is that a single font includes data to describe multiple variations of a glyph outline (sometimes referred to as “masters”), and that at text-display time, the font rasterizer is able to interpolate or “blend” these variations to derive a continuous range of additional outline variations.[27]
The concept of fully parametric fonts had been explored in a more general way by Donald E. Knuth in the METAFONT system, introduced in 1978.[28] That system and its successors were never widely adopted by professional type designers or commercial software systems.[29] TrueType GX and Multiple Master formats, OpenType Font Variations’ direct predecessors, were introduced in the 1990s, but were not widely adopted, either. Adobe later abandoned support for the Multiple Master format.[30] This has led to questions as to whether a re-introduction of similar technology could succeed. By 2016, however, the industry landscape had changed in several respects. In particular, emergence of Web fonts and of mobile devices had created interest in responsive design and in seeking ways to deliver more type variants in a size-efficient format. Also, whereas the 1990s was an era of aggressive competition in font technology, often referred to as “the font wars”, OpenType Font Variations was developed in a collaborative manner involving several major vendors.[31]
Font Variations is integrated into OpenType 1.8 in a comprehensive manner, allowing most previously-existing capabilities to be used in combination with variations. In particular, variations are supported for both TrueType or CFF glyph outlines, for TrueType hinting, and also for the OpenType Layout mechanisms. The only parts of OpenType for which variations are not supported but might potentially be useful are the SVG table for color glyphs, and the MATH table for layout of mathematical formulas. OpenType 1.8 made use of tables originally defined by Apple for TrueType GX (the avar, cvar, fvar and gvar tables). It also introduced several new tables, including a new table for version 2 of the CFF format (CFF2), and other new tables or additions to existing tables to integrate variations into other parts of the font format (the HVAR, MVAR, STAT and VVAR tables; additions to the BASE, GDEF and name tables).[17]
Description
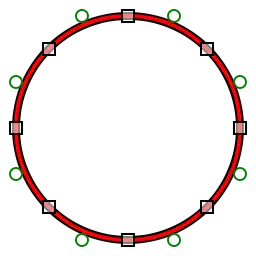
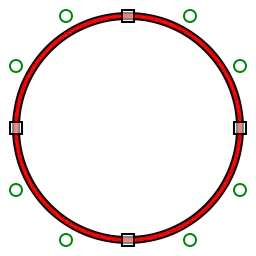
 TrueType outlines use quadratic Bézier curves.
TrueType outlines use quadratic Bézier curves. CFF outlines use cubic Bézier curves.
CFF outlines use cubic Bézier curves.
OpenType uses the general sfnt structure of a TrueType font, but it adds several smartfont options that enhance the font's typographic and language support capabilities.
The glyph outline data in an OpenType font may be in one of two formats: either TrueType format outlines in a 'glyf' table, or Compact Font Format (CFF) outlines in a 'CFF ' table. (The table name 'CFF ' is four characters long, ending in a space character.) CFF outline data is based on the PostScript language Type 2 font format. However, the OpenType specification (pre-1.8) does not support the use of PostScript outlines in a TrueType Collection font file. After version 1.8, both formats are supported in the renamed "OpenType Collection".
For many purposes, such as layout, it doesn't matter what the outline data format is, but for some purposes, such as rasterisation, it is significant. The OpenType standard does not specify the outline data format: rather, it accommodates any of several existing standards. Sometimes terms like "OpenType (PostScript flavor)" (= "Type 1 OpenType", "OpenType CFF") or "OpenType (TrueType flavor)" are used to indicate which outline format a particular OpenType font file contains.
OpenType has several distinctive characteristics:
- Accommodates the Unicode character encoding (as well as others), so that it can support any writing script (or multiple scripts at once).
- Accommodates up to 65,536 glyphs.
- Advanced typographic "layout" features which prescribe positioning and replacement of rendered glyphs. Replacement features include ligatures; positioning features include kerning, mark placement, and baseline specification.
- Cross-platform font files, which can be used without modification on Mac OS, Microsoft Windows and Unix/Linux systems.
- If no additional glyphs or extensive typographic features are added, OpenType CFF fonts can be considerably smaller than their Type 1 counterparts.
Comparison to other formats
Compared with Apple Computer’s "GX Typography"—now called Apple Advanced Typography (AAT)—and with the SIL’s Graphite technology, OpenType is less flexible in typographic options, but superior in language-related options and support. Nevertheless, OpenType has been adopted much more widely than AAT or Graphite, despite AAT being the older technology.
From a font developer's perspective, OpenType is, for many common situations, easier to develop for than AAT or Graphite. First, the simple declarative substitutions and positioning of OpenType are more readily understood than AAT's more complex state tables or the Graphite description language that resembles C syntax. Second, Adobe's strategy of licensing at no charge the source code developed for its own font development, AFDKO (Adobe Font Development Kit for OpenType), allowed third-party font editing applications such as FontLab and FontMaster to add support with relative ease. Although Adobe's text-driven coding support is not as visual as Microsoft's separate tool, VOLT (Visual OpenType Layout Tool), the integration with the tools being used to make the fonts has been well received.
Another difference is that an OpenType support framework (such as Microsoft's Uniscribe) needs to provide a fair bit of knowledge about special language processing issues to handle certain languages (e.g. Arabic). With AAT or Graphite, the font developer has to encapsulate all that expertise in the font. This means that AAT and Graphite can handle any arbitrary language, but that it requires more work and expertise from the font developers. On the other hand, OpenType fonts are easier to make, but can only support complex text layout if the application or operating system knows how to handle them.
Prior to supporting OpenType, Adobe promoted multiple master fonts and expert fonts for high-end typography. Multiple master fonts were essentially an earlier (and less flexible) version of OpenType variable fonts, but lacked the controls for alternate glyphs and languages provided by OpenType. Expert fonts were a workaround for alternate glyphs, provided instead as separate supplementary fonts, such that certain special characters that had no place in the Adobe Standard Encoding character set—ligatures, fractions, small capitals, etc.—were placed in the expert font instead. Usage in applications was tricky, with, for example, typing a Z causing the ffl ligature to be generated. In modern OpenType fonts alternate glyphs are referenced by their relationship to the default glyph or glyphs (i.e. under what circumstances that glyph should be used) for the particular Unicode codepoint(s).
OpenType support
Basic Roman support
OpenType support may be divided into several categories. Virtually all applications and most modern operating systems have basic Roman support and work with OpenType fonts just as well as other, older formats. Benefits beyond basic Roman support include extended language support through Unicode, support for complex writing scripts such as Arabic and the Indic languages, and advanced typographic support for Latin script languages such as English.
Amongst Microsoft's operating systems, OpenType TT fonts (.TTF) are backward compatible and therefore supported by all Microsoft Windows versions starting with Microsoft Windows 3.1. OpenType PS fonts (.OTF) are supported in all Windows versions starting with Microsoft Windows 2000; Adobe Type Manager is required to be installed on Microsoft Windows 95/98/NT/Me for basic Roman support (only) of OpenType PS fonts.
Extended language support
Extended language support via Unicode for both OpenType and TrueType is present in most applications for Microsoft Windows (including Microsoft Office Publisher, most Adobe applications, and Microsoft Office 2003, though not Word 2002), CorelDRAW X3 and newer, and many Mac OS X applications, including Apple's own such as TextEdit, Pages and Keynote. It is also widely supported in free operating systems, such as Linux (e.g. in multiplatform applications like AbiWord, Gnumeric, Calligra Suite, Scribus, OpenOffice.org 3.2 and later versions,[32] etc.).
OpenType support for complex written scripts has so far mainly appeared in Microsoft applications in Microsoft Office, such as Microsoft Word and Microsoft Publisher. Adobe InDesign provides extensive OpenType capability in Japanese but does not directly support Middle Eastern or Indic scripts—though a separate version of InDesign is available that supports Middle Eastern scripts such as Arabic and Hebrew. Undocumented functionality in many Adobe Creative Suite 4 applications, including InDesign, Photoshop and Illustrator, enables Middle Eastern, Indic and other languages, but is not officially supported by Adobe, and requires third-party plug-ins to provide a user interface for the features.
Advanced typography
Advanced typographic support for Latin script languages first appeared in Adobe applications such as Adobe InDesign, Adobe Photoshop and Adobe Illustrator. QuarkXPress 6.5 and below were not Unicode compliant. Hence text in these versions of QuarkXPress that contains anything other than WinANSI/MacRoman characters will not display correctly in an OpenType font (nor in other Unicode font formats, for that matter). However, in QuarkXPress 7, Quark offered support similar to Adobe's. Corel's CorelDRAW introduced support for OpenType typographic features in version X6. Mellel, a Mac OS X-only word processor from Redlers, claims parity in typographic features with InDesign, but also extends the support to right-to-left scripts; so does the Classical Text Editor, a specialized word processor developed at the Austrian Academy of Sciences.
As of 2009, popular word processors for Microsoft Windows did not support advanced OpenType typography features. Advanced typography features are implemented only in high-end desktop publishing software. The text engine from Windows Presentation Foundation, which is a managed code implementation of OpenType, is the first Microsoft Windows API to expose OpenType features to software developers, supporting both OpenType TrueType, and OpenType CFF (Compact Font Format) fonts. It supports advanced typographic features such as ligatures, old-style numerals, swash variants, fractions, superscript and subscript, small capitalization, glyph substitution, multiple baselines, contextual and stylistic alternate character forms, kerning, line-level justification, ruby characters etc.[33] WPF applications automatically gain support for advanced typography features. OpenType ligatures are accessible in Microsoft Office Word 2010.[34]
Windows 7 introduced DirectWrite, a hardware accelerated native DirectX API for text rendering with support for multi-format text, resolution-independent outline fonts, ClearType, advanced OpenType typography features, full Unicode text, layout and language support and low-level glyph rendering APIs.[35]
On Mac OS X, AAT-supporting applications running on Mac OS X 10.4 and later, including TextEdit and Keynote, get considerable OpenType support. Apple's support for OpenType in Mac OS X 10.4 included most advanced typographic features necessary for Latin script languages, such as small caps, oldstyle figures, and various sorts of ligatures, but it did not yet support contextual alternates, positional forms, nor glyph reordering as handled by Microsoft's Uniscribe library on Windows. Thus, Mac OS X 10.4 did not offer support for Arabic or Indic scripts via OpenType (though such scripts are fully supported by existing AAT fonts). Mac OS X 10.5 has improved support for OpenType and supports Arabic OpenType fonts. Gradually, the OpenType typography support has improved on newer Mac OS X versions (e.g. Mac OS X 10.10 can handle much better long contextual glyph substitutions).
Bitstream Panorama, a line layout and text composition engine from Bitstream Inc., provides complete OpenType support for compact and standard Asian fonts, Arabic, Hebrew, Indic, Thai and over 50 other worldwide languages. The application supports key OpenType tables required for line layout, such as BASE, glyph definition (GDEF), glyph positioning (GPOS), and glyph substitution (GSUB). Panorama also offers complete support for advanced typography features, such as ligatures, swashes, small caps, ornaments, ordinals, superiors, old style, kerning, fractions, etc.
In free software environments such as Linux, OpenType rendering is provided by the FreeType project, included in free implementations of the X Window System such as X.org. Complex text handling is provided either by pango (calling HarfBuzz) or Qt. The XeTeX and LuaTeX systems allow TeX documents to use OpenType fonts, along with most of their typographic features. Linux version of LibreOffice 4.1 and newer supports many OpenType typography features, because it began to use more sophisticated HarfBuzz text shaping library.[36]
OpenType Feature File
As a step in the creation of a font, OpenType font properties (other than the outline) can be defined using human-readable text saved in Adobe's OpenType Feature File format.[37][38] OpenType Feature Files typically have a name ending in a .fea extension. These files can be compiled into the binary font container (.ttf or .otf) using Adobe Font Development Kit for OpenType (AFDKO), FontLab, FontForge, Glyphs, DTL OTMaster, RoboFont and FontTools.
Layout tags
OpenType Layout tags are 4-byte character strings that identify the scripts, language systems, features and baselines in an OpenType Layout font. Microsoft's Layout tag registry establishes conventions for naming and using these tags. OpenType features are created by using the tags in creating feature scripts that describe how characters are to be manipulated to make the desired feature. These feature scripts can be created and incorporated into OpenType fonts by advanced font editors such as FontLab Studio, AsiaFont Studio, and FontForge.
Operating system and application support for layout tags varies widely.
Script tags
Script tags identify the scripts (writing systems) represented in an OpenType font. Each tag corresponds to contiguous character code ranges in Unicode. A script tag can consist of 4 or fewer lowercase letters, such as arab for the Arabic alphabet, cyrl for the Cyrillic script and latn for the Latin alphabet. The math script tag, added by Microsoft for Cambria Math, has been added to the specification.[39][40]
Language system tags
Language system tags identify the language systems supported in an OpenType font. Examples include ARA for Arabic, ESP for Spanish, HYE for Armenian, etc. In general, the codes are not the same as ISO 639-2 codes.[41]
Feature tags
A list of OpenType features with expanded descriptions is given list of typographic features.
Baseline tags
Baseline tags have a specific meaning when used in the horizontal writing direction (used in the 'BASE' table's HorizAxis table), vertical writing direction (used in the 'BASE' table's VertAxis table), or both.
| Baseline tag | HorizAxis | VertAxis |
|---|---|---|
| 'hang' | horizontal line from which the syllabograms seem to hang in the Tibetan script | The same line in Tibetan vertical writing mode. |
| 'icfb' | Ideographic character face bottom edge baseline. | Ideographic character face left edge baseline. |
| 'icft' | Ideographic character face top edge baseline. | Ideographic character face right edge baseline. |
| 'ideo' | Ideographic em-box bottom edge baseline. | Ideographic em-box left edge baseline. |
| 'idtp' | Ideographic em-box top edge baseline. | Ideographic em-box right edge baseline. |
| 'math' | The baseline about which mathematical characters are centered. | The baseline about which mathematical characters are centered in vertical writing mode. |
| 'romn' | The baseline used by simple alphabetic scripts such as Latin, Cyrillic and Greek. | The alphabetic baseline for characters rotated 90 degrees clockwise for vertical writing mode. |
Math
A set of tables that mirrors TeX math font metrics relatively closely was added by Microsoft initially to Cambria Math for supporting their new math editing and rendering engine in Office 2007 and later.[42][43] This extension was added to the ISO standard (ISO/IEC CD 14496-22 3rd edition) in April 2014.[44] Additional (usage) details are available in the Unicode technical report 25[45] and technical note 28.[46] Some of the new technical features (not present in TeX), such as "cut-ins" (which allows kerning of subscripts and superscripts relative to their bases[47]) and stretch stacks[48] have been patented by Microsoft.[49][50][51] Windows 8 supports OpenType math outside MS Office applications via the RichEdit 8.0 component.[52]
Besides Microsoft products, XeTeX and LuaTeX also have some level of support for these tables; support is more limited in XeTeX because it uses the traditional TeX math rendering engine (thus it cannot fully use some of the new features in OpenType math that extend TeX), while LuaTeX takes a more flexible approach by changing some of the internals of TeX's math rendering; in the words of Ulrik Vieth (2009): "More precisely, while XeTeX only provides access to the OpenType parameters as additional \fontdimens, LuaTeX uses an internal data structure based on the combined set of OpenType and TeX parameters, making it possible to supply missing values which are not supported in either OpenType math fonts or traditional TeX math fonts."[48] In 2013, XeTeX also gained support for cut-ins.[53]
The Gecko rendering engine used by the Firefox web browser also supports some OpenType math features in its MathML implementation.[54][55]
As of 2010, the set of fonts that supported OpenType math was fairly limited. Besides Cambria Math, three free fonts were available: Asana-Math, Neo Euler, and XITS.[56] More recently the Latin Modern and TeX Gyre fonts (an "LM-ization" of the standard PostScript fonts[57]) have also gained support for OpenType math.[58][59][60][61] As of 2014 the number of OpenType math fonts is still fairly limited.[62] A more up-to-date list is maintained on Mozilla's web site.[63]
Color
Emergence of Unicode emoji created a need for TrueType and OpenType formats to support color glyphs. Apple added a color extension in Mac OS X Lion (and also to iOS 4+). Fonts were extended with colored PNG images within the sbix table.[64][65][66] Google used a similar extension with embedded color bitmap images contained within a pair of tables, the CBDT and CBLC tables.[67] The Google version is implemented in FreeType 2.5.[68]
In Windows 8.1 Microsoft also added color support to fonts, first implemented in the Segoe UI Emoji font.[65][69][70][71] Microsoft's implementation, however, relies entirely on vector graphics:[65][72] two new OpenType tables were added in Microsoft's implementation: the COLR table allows layered glyphs and the CPAL (“Color Palette”) actually defines the colors for the layers. The multi-layer approach allows a backwards compatible implementation as well as varying the rendering depending on the color context surrounding the glyphs.[65] According to Adam Twardoch: "At TypeCon [2013], Greg Hitchcock clarified the envisioned roles of the palettes: first palette is used by default for “dark on light” color situations while second palette is intended for use in “light on dark” situations. Additional palettes should be selectable by the user."[68]
Mozilla and Adobe developed a different vector-based extension by adding embedded SVG documents (supporting color but also animations) into the SVG table. The SVG table also allowed for using color palettes defined in the CPAL table.[73] Support was first implemented in Firefox 26.[67]
Adobe, Mozilla, Google and Microsoft each submitted their color extensions for standardization thorough ISO/IEC 14496-22.[74] The new tables for each of these were then added into OpenType version 1.7.[75] Apple's sbix table was originally supported only in AAT fonts, but it was later added into OpenType version 1.8.[76] Microsoft Windows 10 Anniversary Update was the first OS to support all four color font extensions, and Microsoft Edge was the first browser to do so.[77][78]
In OpenType Version 1.8.3, the specification for the SVG table was revised to be more constrained, providing more clarity for implementations and better interoperability. Apple is supporting the revised specification in Safari 12, iOS12 and macOS 10.14.[79] The implementation in Microsoft Windows also conforms to this revision.
SING gaiji solution
In 2005, Adobe shipped a new technology in their Creative Suite applications bundle that offers a solution for "gaiji" (外字, Japanese for "outside character"). Ideographic writing scripts such as Chinese and Japanese do not have fixed collections of characters. They use thousands of glyphs commonly and tens of thousands less commonly. Not all glyphs ever invented and used in East Asian literature have even been catalogued. A typical font might contain 8,000 to 15,000 of the most commonly used glyphs. From time to time, though, an author needs a glyph not present in the font of choice. Such missing characters are known in Japan as gaiji, and they often disrupt work.
Another aspect of the gaiji problem is that of variant glyphs for certain characters. Often certain characters have been written differently over periods of time. It is not unusual for place names or personal family names to use a historical form of a character. Thus it is possible for an end user using standard fonts to be left unable to spell correctly either their own name or the name of the place where they live.
Several ways to deal with gaiji have been devised. Solutions that treat them as characters usually assign arbitrary Unicode values to them in the Private Use Areas (PUA). Such characters cannot be used outside the environment in which the association of the private Unicode to the glyph shape is known. Documents based on them are not portable. Other installations treat gaiji as graphics. This can be cumbersome because text layout and composition cannot apply to graphics. They cannot be searched for. Often their rendering looks different from surrounding characters because the machinery for rendering graphics usually is different from the machinery for rendering glyphs from fonts.
The SING (Smart INdependent Glyphlets)[80][81] technology that made its debut with Adobe's Creative Suite 2 allows for the creation of glyphs, each packaged as a standalone font, after a fashion. Such a packaged glyph is called a glyphlet. The format, which Adobe has made public, is based on OpenType. The package consists of the glyph outline in TrueType or CFF (PostScript style outlines) form; standard OpenType tables declaring the glyph's metrics and behavior in composition; and metadata, extra information included for identifying the glyphlet, its ownership, and perhaps pronunciation or linguistic categorization. SING glyphlets can be created using Fontlab's SigMaker3 application.
The SING specification states that glyphlets are to travel with the document they are used in. That way documents are portable, leaving no danger of characters in the document that cannot be displayed. Because glyphlets are essentially OpenType fonts, standard font machinery can render them. The SING specification also describes an XML format that includes all the data necessary for reconstituting the glyphlet in binary form. A typical glyphlet might require one to two kilobytes to represent.
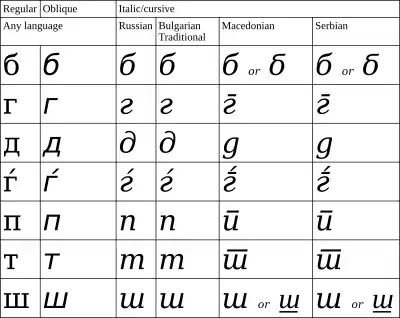
Serbian Cyrillic solution

Serbian/Macedonian Cyrillic uses some language-specific glyphs. In Unicode these are encoded in a single code point. OpenType allows showing these language-specific glyphs.
See also
- Uniscribe (Windows multilingual text rendering engine)
- Windows Presentation Foundation (the first Windows API with near complete OpenType support)
- Apple Type Services for Unicode Imaging (Macintosh multilingual text rendering engine)
- WorldScript (old Macintosh multilingual text rendering engine)
- Pango (open source multilingual text rendering engine)
- XeTeX, a free typesetting system based on a merger of TeX with Unicode and Mac OS X font technologies
- List of typographic features
- Embedded OpenType
- Typography
- Bitstream Panorama
- FreeType
- WOFF (Web Open Font Format), a webfont format that contains an OpenType font with metadata
- Noto fonts
References
- "Media Types". IANA. 2017-10-12. Retrieved 2017-10-17.
- "OpenType® specification". Retrieved 2020-11-25.
- "ISO/IEC 14496-22:2019 - Information technology — Coding of audio-visual objects — Part 22: Open Font Format". www.iso.org. Retrieved 2015-12-13.
- "US Registered Trademark Number 2217574". uspto.gov. January 12, 1999. Retrieved September 30, 2014.
- ISO/IEC JTC 1/SC 29/WG 11 (July 2008). "ISO/IEC 14496-22 "Open Font Format"". chiariglione.org. Archived from the original on 2010-04-30. Retrieved 2020-02-21.
- Suitcase Type Foundry Information Guide Archived November 18, 2006, at the Wayback Machine
- "ISO To Adopt OpenType File Format as Font Standard For MPEG-4". Adobe Systems Incorporated. 2005-08-15. Archived from the original on 2011-06-05. Retrieved 2010-01-28.
- "Referencing Explanatory Report to accompany FPDAM/FDAM Submission of ISO/IEC 14496–11/Amd.2, Referenced Specification: The OpenType font format specification, version 1.4". July 2003. Archived from the original (DOC) on 2014-05-12. Retrieved 2010-01-28.
- "Combined CD Registration and CD Consideration Ballot on ISO/IEC CD 14496-22: Information technology – Coding of audio-visual objects – Part 22: Open Font Format – SC 29/WG 11 N 7485". 2005-09-01. Archived from the original (DOC) on 2014-05-12. Retrieved 2010-01-28.
- "ISO/IEC 14496-22:2007 – Information technology – Coding of audio-visual objects – Part 22: Open Font Format". ISO. 2009-07-31. Retrieved 2009-11-11.
- ISO (2007-03-15). "ISO/IEC 14496-22, First edition 2007-03-15, Information technology — Coding of audio-visual objects — Part 22: Open Font Format" (ZIP). Retrieved 2010-01-28.
- "ISO/IEC 14496-22:2009 – Information technology – Coding of audio-visual objects – Part 22: Open Font Format". ISO. 2009-07-31. Retrieved 2010-01-28.
- ISO (2009-08-15). "ISO/IEC 14496-22, Second edition 2009-08-15, Information technology — Coding of audio-visual objects — Part 22: Open Font Format" (ZIP). Retrieved 2010-01-28.
- "Publicly Available Standards". Standards.iso.org. Retrieved 2009-11-11.
- "Unicode Standard Annex #28, Unicode 3.2". www.unicode.org. 2002-03-27. Retrieved 2017-04-22.
- "Ideographic Variation Database". www.unicode.org. Retrieved 2017-04-22.
- "OpenType specification change log". www.microsoft.com. Retrieved 2017-04-22.
- "Unicode® 6.0.0". www.unicode.org. 2010-10-11. Retrieved April 22, 2017.
- "The 'sbix' table". developer.apple.com. Retrieved April 22, 2017.
- "ISO/IEC 14496-22:2015 Information technology -- Coding of audio-visual objects -- Part 22: Open Font Format". October 2015. Retrieved 2017-04-22.
- "What's new in DirectWrite". msdn.microsoft.com. Retrieved 2017-04-22.
- "Introducing & Building OpenType Collections (OTCs)". Blogs.adobe.com. 2014-01-27. Retrieved 2017-01-19.
- "Noto Sans CJK – Google Noto Fonts". Google.com. Retrieved 2017-01-19.
- "Google and Adobe's pan-CJK open font". Lwn.net. Retrieved 2017-01-19.
- "Special OpenType Session". 2016-09-14. Retrieved 2017-04-22.
- John Hudson. "Introducing OpenType Variable Fonts". Retrieved 2017-04-22.
- "OpenType Font Variations Overview". www.microsoft.com. Retrieved 2017-04-22.
- Knuth, Donald E. Mathematical typography. Bull. Amer. Math. Soc. (N.S.) 1 (1979), no. 2, 337--372.https://projecteuclid.org/euclid.bams/1183544082
- CSTUG, Charles University, Prague, March 1996, Questions and Answers with Prof. Donald E. Knuth, reproduced in TUGboat 17 (4) (1996), 355–67. Citation is from page 361. Available online at http://www.tug.org/TUGboat/Articles/tb17-4/tb53knuc.pdf
- Tamye Riggs (2014-07-30). "The Adobe Originals Silver Anniversary Story: How the Originals endured in an ever-changing industry". Retrieved 2017-04-22.
- David Lemon (2017-01-27). "The Font Wars". Retrieved 2017-04-22.
- "OpenOffice Supports OpenType Fonts ..." Retrieved 2011-02-03.
- Sysmäläinen, Julia. "Some Open Thoughts About OpenType". Alphabettes. Retrieved 15 May 2016.
- "How to Enable OpenType Ligatures in Word 2010". Orzeszek.org. Retrieved 2009-11-11.
- "Windows 7 Developer's Guide". Code.msdn.microsoft.com. Retrieved 2009-11-11.
- "LibreOffice 4.1 ReleaseNotes". Retrieved 2015-04-15.
- Christopher Slye – OpenType feature files, ATypI 2006 slides
- "OpenType Feature File Specification". Retrieved 2019-03-20.
- "Script tags". OpenType Layout tag registry. 2008-01-29. Retrieved 2009-11-02.
- International Organization for Standardization and International Electrotechnical Commission (2009-08-15). "ISO/IEC 14496-22:2009(E)". Information technology — Coding of audio-visual objects — Part 22: Open Font Format (2nd ed). pp. 286 (section 6.4.1). Retrieved 2009-11-02. (consent to non-chargeable online licence agreement required to download specification)
- "OpenType Layout tag registry". Microsoft.com. 2017-01-05. Retrieved 2017-01-19.
- MurrayS3 (2006-11-14). "LineServices – Murray Sargent: Math in Office". Blogs.msdn.com. Retrieved 2017-01-19.
- "Three Typefaces for Mathematics" (PDF). Ultrasparky.org. Retrieved 2017-01-19.
- MurrayS3 (2014-04-27). "OpenType Math Tables – Murray Sargent: Math in Office". Blogs.msdn.com. Retrieved 2017-01-19.
- "Unicode® Technical Report #25 : UNICODE SUPPORT FOR MATHEMATICS" (PDF). Unicode.org. Retrieved 2017-01-19.
- "UTN #28: Nearly Plain-Text Encoding of Mathematics". Unicode.org. 2016-11-16. Retrieved 2017-01-19.
- MurrayS3 (2010-01-11). "Special Capabilities of a Math Font – Murray Sargent: Math in Office". Blogs.msdn.com. Retrieved 2017-01-19.
- https://www.tug.org/TUGboat/tb30-1/tb94vieth.pdf also at http://www.ntg.nl/maps/38/03.pdf
- "Patent US7492366 - Method and system of character placement in opentype fonts - Google Patents". Google.com. 2008-03-03. Retrieved 2017-01-19.
- "Patent US7242404 - Enlargement of font characters - Google Patents". Google.com. 2007-02-16. Retrieved 2017-01-19.
- "Patent US7453463 - Enlargement of font characters - Google Patents". Google.com. Retrieved 2017-01-19.
- MurrayS3 (2012-03-03). "RichEdit 8.0 Preview – Murray Sargent: Math in Office". Blogs.msdn.com. Retrieved 2017-01-19.
- Preining, Norbert (2013-06-19). "TeX Live 2013 released |". Preining.info. Retrieved 2017-01-19.
- "OpenType MATH Fonts". Fred-wang.github.io. Retrieved 2017-01-19.
- "MathML:Open Type MATH Table - MozillaWiki". Wiki.mozilla.org. 2015-12-27. Retrieved 2017-01-19.
- "Experiences typesetting OpenType math with LuaLaTEX and XeLaTEX" (PDF). Tug.org. Retrieved 2017-01-19.
- Jerzy B. Ludwichowski. "The New Font Project: TEX Gyre" (PDF). Tug.org. Retrieved 2017-01-19.
- "The Latin Modern Math (LM Math) font — GUST". Gust.org.pl (in Polish). Retrieved 2017-01-19.
- "Package lm-math". CTAN. Retrieved 2017-01-19.
- "UK-TUG 2012 - TeX Gyre Math report on Vimeo". Vimeo.com. 2012-10-22. Retrieved 2017-01-19.
- "/tex-archive/fonts/tex-gyre-math". CTAN. 2016-05-19. Retrieved 2017-01-19.
- "Progress of the TEX Gyre Math Font Project" (PDF). Gust.org. Retrieved 2017-01-19.
- "Fonts for Mozilla's MathML engine - Mozilla | MDN". Developer.mozilla.org. 2016-12-01. Retrieved 2017-01-19.
- "Apple Color Emoji – Typographica". Typographica.org. 2014-06-20. Retrieved 2017-01-19.
- "Color Emoji in Windows 8.1—The Future of Color Fonts?". Opentype.info. 3 July 2013. Archived from the original on 2014-07-10. Retrieved 2017-01-19.
- Apple Inc. "Extended Bitmaps". Developer.apple.com. Retrieved 2017-01-19.
- Roel Nieskens. "Colorful typography on the web: get ready for multicolor fonts – Pixelambacht". Pixelambacht.nl. Retrieved 2017-01-19.
- "FontLab Blog Color fonts. Overview of the proposals for color extensions of the OpenType font format. - FontLab Blog". Blog.fontlab.com. 2013-09-19. Retrieved 2017-01-19.
- "Script and Font Support in Windows". Msdn.microsoft.com. Archived from the original on 2013-01-10. Retrieved 2017-01-19.
- "Petzold Book Blog - Multicolor Font Characters in Windows 8.1". Charlespetzold.com. Retrieved 2017-01-19.
- "Innovations in High Performance 2D Graphics with DirectX | Build 2013 | Channel 9". Channel9.msdn.com. 2013-06-25. Retrieved 2017-01-19.
- "How to enter and use Emoji on Windows 8.1 - Scott Hanselman". Hanselman.com. Retrieved 2017-01-19.
- "SVG — The SVG (Scalable Vector Graphics) table". docs.microsoft.com. 2018-08-21. Retrieved 2018-09-14.
- "Chromatic fonts are coming". Lwn.net. Retrieved 2017-01-19.
- "OpenType Version 1.7". docs.microsoft.com. 2015-03-27. Retrieved 2018-09-14.
- "OpenType Version 1.8". docs.microsoft.com. 2016-09-14. Retrieved 2018-09-14.
- "What's new in DirectWrite". Retrieved 2018-09-14.
- "Using color fonts for beautiful text and icons". blogs.microsoft.com. 2017-06-06. Retrieved 2018-09-14.
- "What's New in Safari". developer.apple.com. Retrieved 2018-09-14.
- "Adobe Glyphlet Development Kit (GDK) for SING Gaiji Architecture". Adobe.com. Archived from the original on June 27, 2008. Retrieved 2009-11-11.
- DeLaHunt, Jim. "SING: Adobe's New Gaiji Architecture" Archived 2015-01-23 at the Wayback Machine. 26th Internationalization and Unicode Conference, September 2004. Retrieved 16 July 2009.
External links
- The OpenType Specification (Microsoft)
- Adobe – Fonts: OpenType
- Wakamai Fondue: website for checking the features of OpenType fonts
